What Is PWA? How does PWA work?

A Progressive Web App (PWA) is a web application that delivers a fast, reliable, and app-like experience directly through a browser—no downloads needed. PWAs work offline, load instantly, and support push notifications, making them a powerful alternative to native apps.
Powered by Service Workers, Web App Manifests, and HTTPS, PWAs enhance performance, security, and engagement across all devices. They combine the reach of the web with the functionality of an app, ensuring users get a seamless experience anywhere, anytime.
Let’s explore how PWAs work and why they’re transforming digital experiences!
>> Explore:
- 40+ Best PWA Examples (PWA Apps) By Industries in 2025
- PWA Headless Commerce: Everything You Should Know
- What is Shopify PWA? Top 5 Shopify PWA apps in 2025
What is PWA?
PWA (standing for Progressive Web Apps) allows a web browser to have the look and feel of a native mobile app (i.e. apps downloaded from iOS & Android Stores). These native apps are optimized for a smooth mobile experience while having some unique functionalities such as web push notifications. The PWA technology leverages web-surfing experience on browsers like Chrome & Safari, so that it comes close to that of a native app. This, as a result, enhances traffic & engagement to the web.
The PWA term was first introduced by Google back in 2015. The “progressive” part, according to Pete LePage – Google Developer Advocate, can be explained as “as the user progressively builds a relationship with the app over time, it becomes more and more powerful”.

What are progressive web apps?
PWA technology
1. Service Workers – The Heart of a PWA
Service Workers are JavaScript scripts that run in the background, separate from the main webpage. They are responsible for enabling core PWA functionalities like offline support, push notifications, and resource caching.
Why Are Service Workers Important?
- They act as a network proxy, managing requests and serving cached content when the user is offline.
- They silently update cached resources in the background when the device is reconnected to the internet.
- They enable background tasks such as push notifications and background synchronization.
How to Check if a Website Uses Service Workers?
- Open the Developer Tools in a Chrome-based browser (Right-click > Inspect).
- Navigate to the Application tab.
- Click on Service Workers to see if any are registered.
Even though Service Workers are a fundamental part of PWAs, some non-PWA websites also use them for performance enhancements.
>> See more: PWA Service Worker for Dummies
2. Web App Manifest – The Identity of a PWA
The Web App Manifest is a JSON file that defines how the app appears and behaves when installed on a user’s device. It ensures that PWAs deliver a native-like experience.
Key Features of the Web App Manifest:
- Defines the app name, short name, and description.
- Specifies app icons for different screen sizes.
- Sets a theme color and background color for a seamless UI.
- Determines the display mode (fullscreen, standalone, minimal UI, or browser).
- Establishes the start URL for launching the app.
How to Check for a Web App Manifest?
- Open Developer Tools (Inspect Element > Application tab).
- Look for Manifest in the sidebar.
- If present, the website likely supports “Add to Home Screen” functionality.
A well-configured Web App Manifest is a sign that the website is optimized for installation on mobile devices.
>> Explore: PWA Manifest Generator: Creating Your Web App Manifest Easily
3. HTTPS – The Foundation of Security
A PWA must be served over HTTPS to ensure secure data transfer, protect users from cyber threats, and enable essential features like Service Workers and push notifications.
Why Is HTTPS Mandatory for PWAs?
- Encrypts data to prevent man-in-the-middle attacks.
- Enables secure Service Worker functionality.
- Ensures the integrity and privacy of user interactions.
Simply check the browser’s address bar for the lock icon or https:// prefix. Without HTTPS, a web app cannot be a true PWA.
4. Application Shell – The Key to Instant Loading
The Application Shell (App Shell) is a lightweight HTML, CSS, and JavaScript structure that loads instantly and provides a fast, native-app-like experience.
Why Is the App Shell Important?
- It ensures the core UI loads immediately, even on slow networks.
- Dynamic content (e.g., API data) loads separately, reducing perceived load time.
- The App Shell can be cached using Service Workers for instant page loads on repeat visits.
How to Identify an App Shell?
- Open Developer Tools and check the Network tab.
- Reload the page and observe if the UI loads before the content.
A properly implemented App Shell is what makes PWAs feel as smooth and responsive as native apps.
5. Progressive Enhancement – Accessibility for All
Progressive Enhancement is a development philosophy that ensures a web app works on all devices, while providing advanced features on modern browsers.
Core Principles of Progressive Enhancement:
- Basic functionality (HTML, CSS, JavaScript) works on all browsers.
- Enhanced features (Service Workers, push notifications) improve the experience on capable devices.
- Users with older browsers or poor network conditions still get a usable app.
How to Check if a Website Uses Progressive Enhancement?
- Open the website in an older browser or disable JavaScript.
- If the core functions still work, it follows Progressive Enhancement.
PWAs embrace this principle, ensuring a consistent experience across devices and network conditions.
How does PWA work?
Progressive Web Apps (PWAs) operate by combining web technologies with app-like functionality to create a seamless user experience. Here’s an overview of how PWA works:
- Installation: Users can add a PWA to their home screen directly from the browser without needing an app store. Once installed, the PWA appears like a native app with an icon and can run in a standalone window without browser UI elements.
- Offline Mode: Service workers cache essential resources during the first load, enabling users to access the app offline or with poor connectivity.
- Push Notifications: Using service workers and APIs like Push API, PWAs can send notifications to engage users even when the app is not active.
- Cross-Platform Functionality: PWAs are built using standard web technologies (HTML, CSS, JavaScript) and run on any device with a modern browser—eliminating the need for separate codebases for Android, iOS, or desktop
What are key PWA benefits?
Progressive Web Apps (PWAs) combine the best of web and mobile app experiences, offering speed, reliability, and engagement without requiring downloads from an app store. Here’s why businesses and developers are embracing PWAs:
1. Offline Access & Reliability
Thanks to Service Workers, PWAs can cache essential resources and content, allowing users to access the app even without an internet connection. This is particularly beneficial for:
- E-commerce platforms—users can browse products offline.
- News & content apps—articles remain available without a live connection.
- Travel & maps—key information is stored for offline viewing.
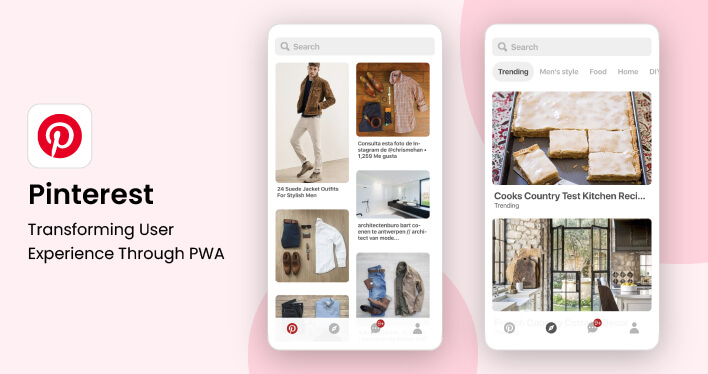
Real-World PWA Example: Pinterest’s PWA reduced load time by 40% and saw a 44% increase in user engagement due to improved offline capabilities.

2. Faster Performance
PWAs use efficient caching and an Application Shell architecture to load instantly, even on slow networks. They minimize unnecessary data fetching, leading to a smoother, faster user experience.
- No need to wait for full page reloads.
- Reduces bounce rates due to slow load times.
- Improves user satisfaction and conversion rates.
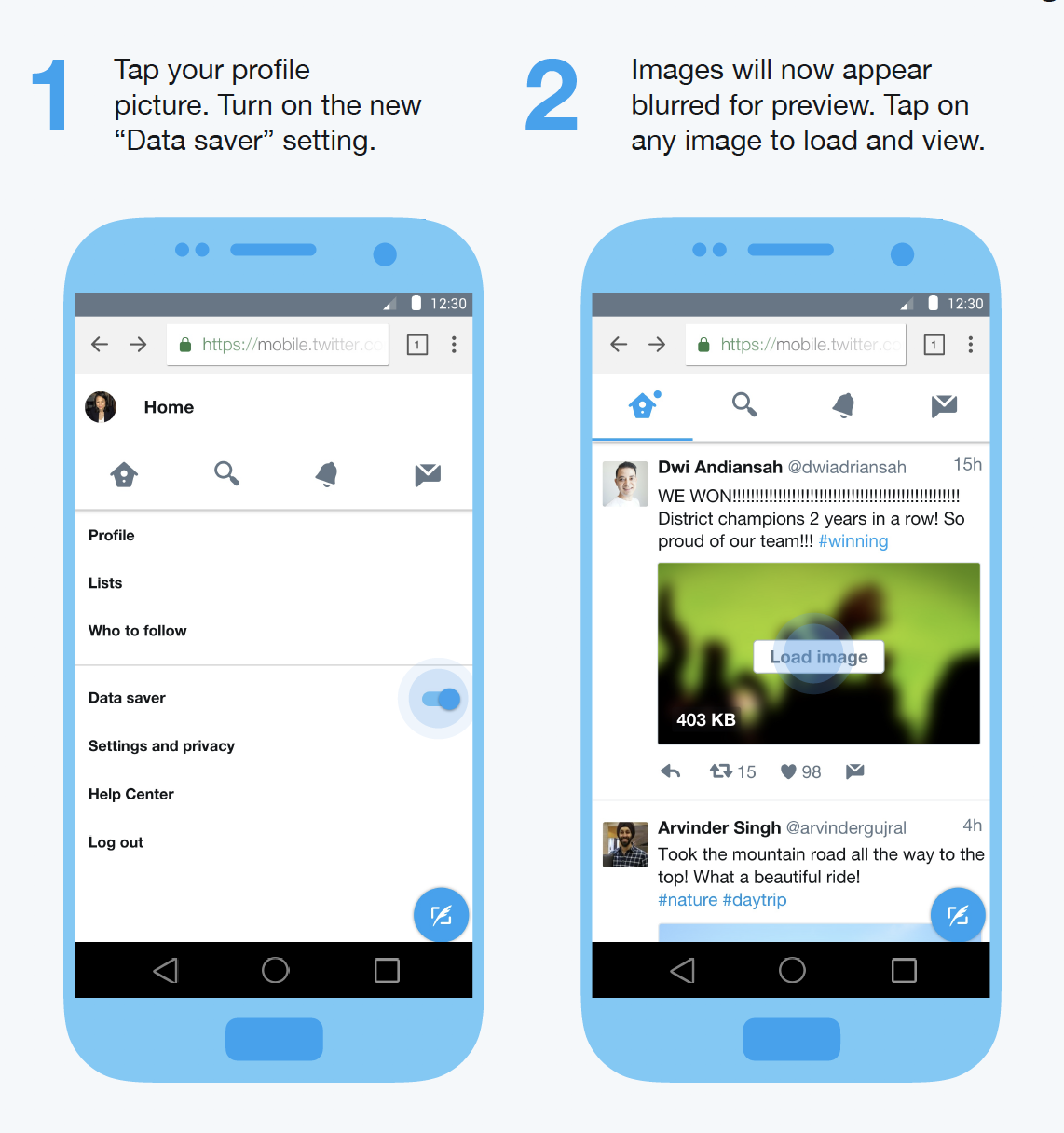
Real-World PWA Example: Twitter Lite, a PWA, decreased data usage by 70% while increasing engagement by 65% compared to its native app.

3. No App Store Dependencies
Unlike native apps, PWAs don’t require installation from the App Store or Google Play. Users can simply:
- Visit the website.
- Receive an “Add to Home Screen” prompt.
- Access the app instantly without downloads or updates.
This reduces friction, eliminates approval processes, and allows businesses to update their app instantly without waiting for store approvals.
Real-World PWA Example: Spotify launched a PWA version that loads faster and consumes less device storage compared to its native app, leading to better user retention.

4. Improved Engagement with Push Notifications
PWAs can send push notifications just like native apps, helping businesses:
- Re-engage users with promotions and updates.
- Increase return visits and customer retention.
- Boost conversion rates by reminding users of abandoned carts, new content, or limited-time deals.
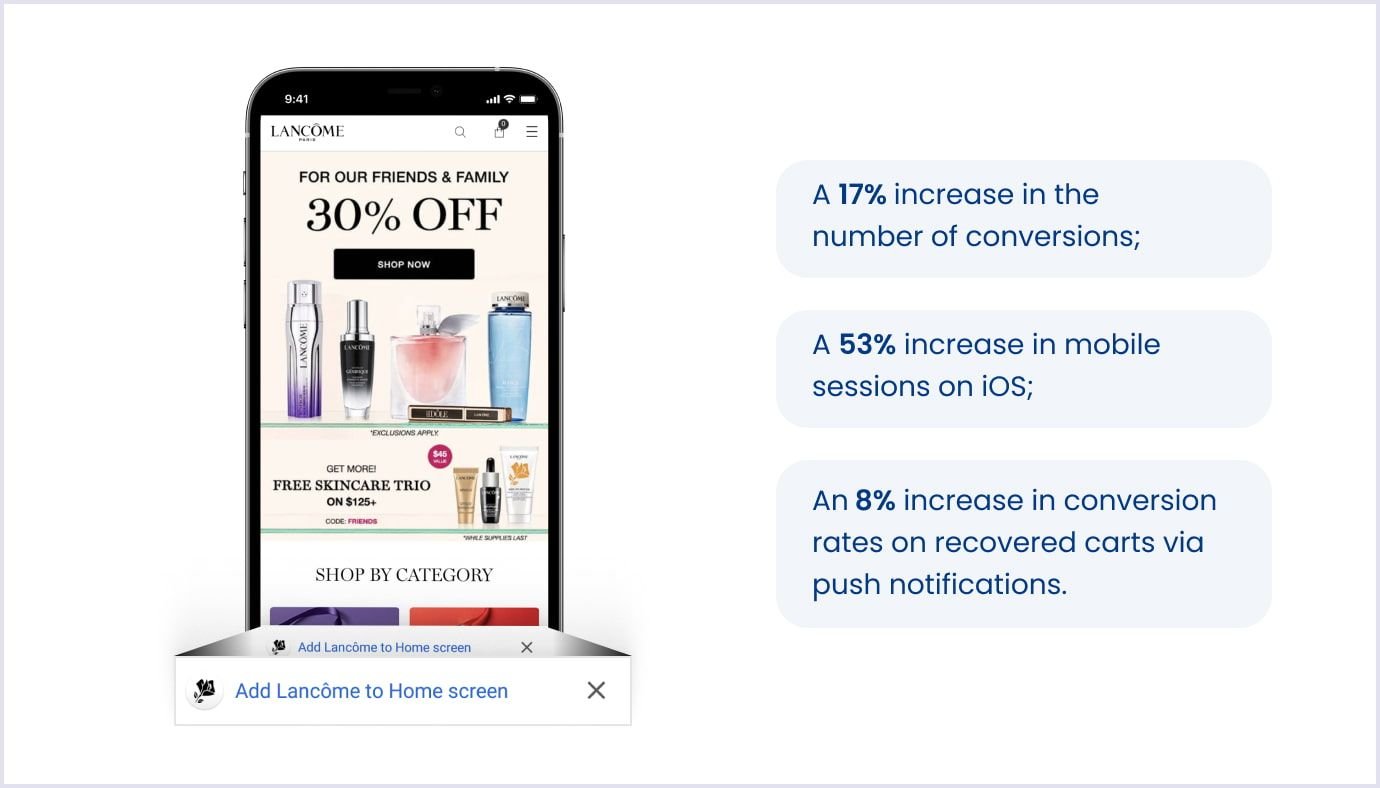
Real-World Example: Lancome’s PWA resulted in a 17% increase in conversions due to push notifications and improved site speed.

5. Responsive & Cross-Platform Compatibility
PWAs work seamlessly across desktops, tablets, and smartphones, eliminating the need to develop separate apps for different platforms (iOS, Android, etc.).
- Fully responsive design adapts to any screen size.
- Eliminates the cost of maintaining multiple codebases.
- Works across all modern browsers.
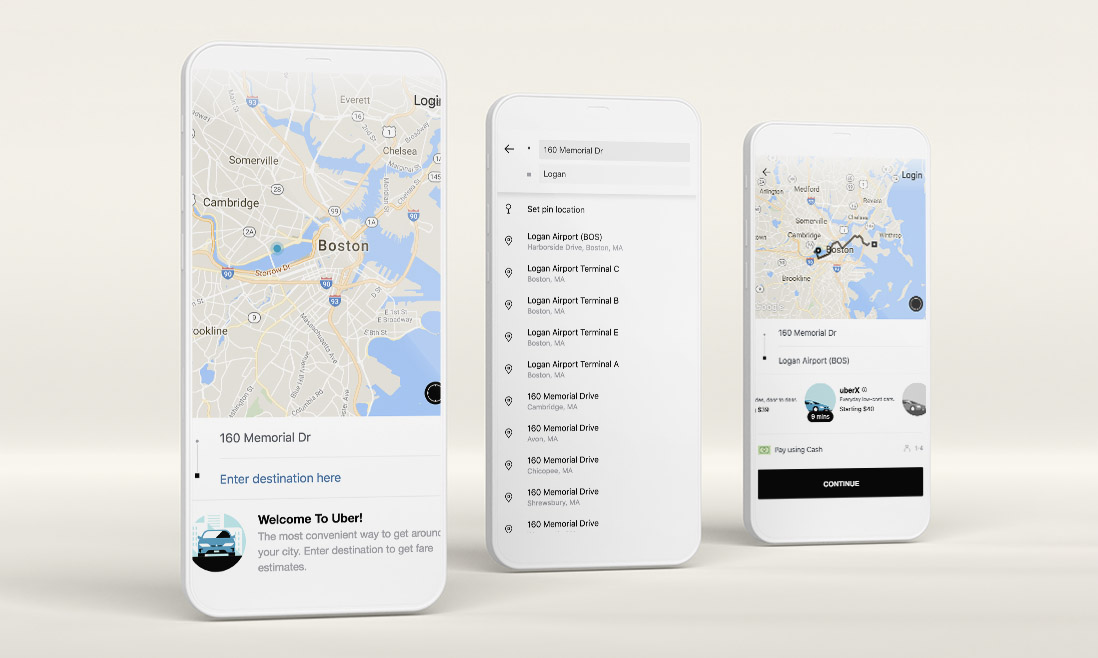
Real-World Example: Uber’s PWA provides a fast, lightweight alternative to its native app, designed to work even on 2G networks.

6. Secure & SEO-Friendly
PWAs are served over HTTPS, ensuring secure connections and preventing attacks like man-in-the-middle (MITM) attacks. Additionally, since PWAs are indexed by search engines, they:
- Improve search rankings (SEO).
- Increase discoverability compared to native apps.
- Drive organic traffic without relying on app store searches.
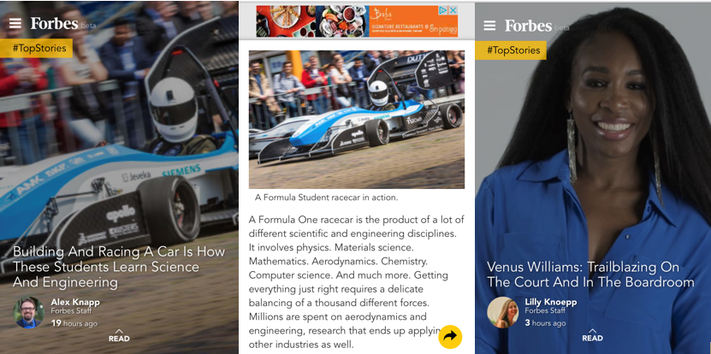
Real-World PWA Example: Forbes’ PWA improved page load times by 2× and increased user engagement by 43%.

7. Reduced Development & Maintenance Costs
Developing a single PWA is far more cost-effective than maintaining separate native apps for iOS, Android, and web. Businesses can:
- Save on development costs.
- Streamline updates without app store approvals.
- Maintain a single codebase for all platforms.
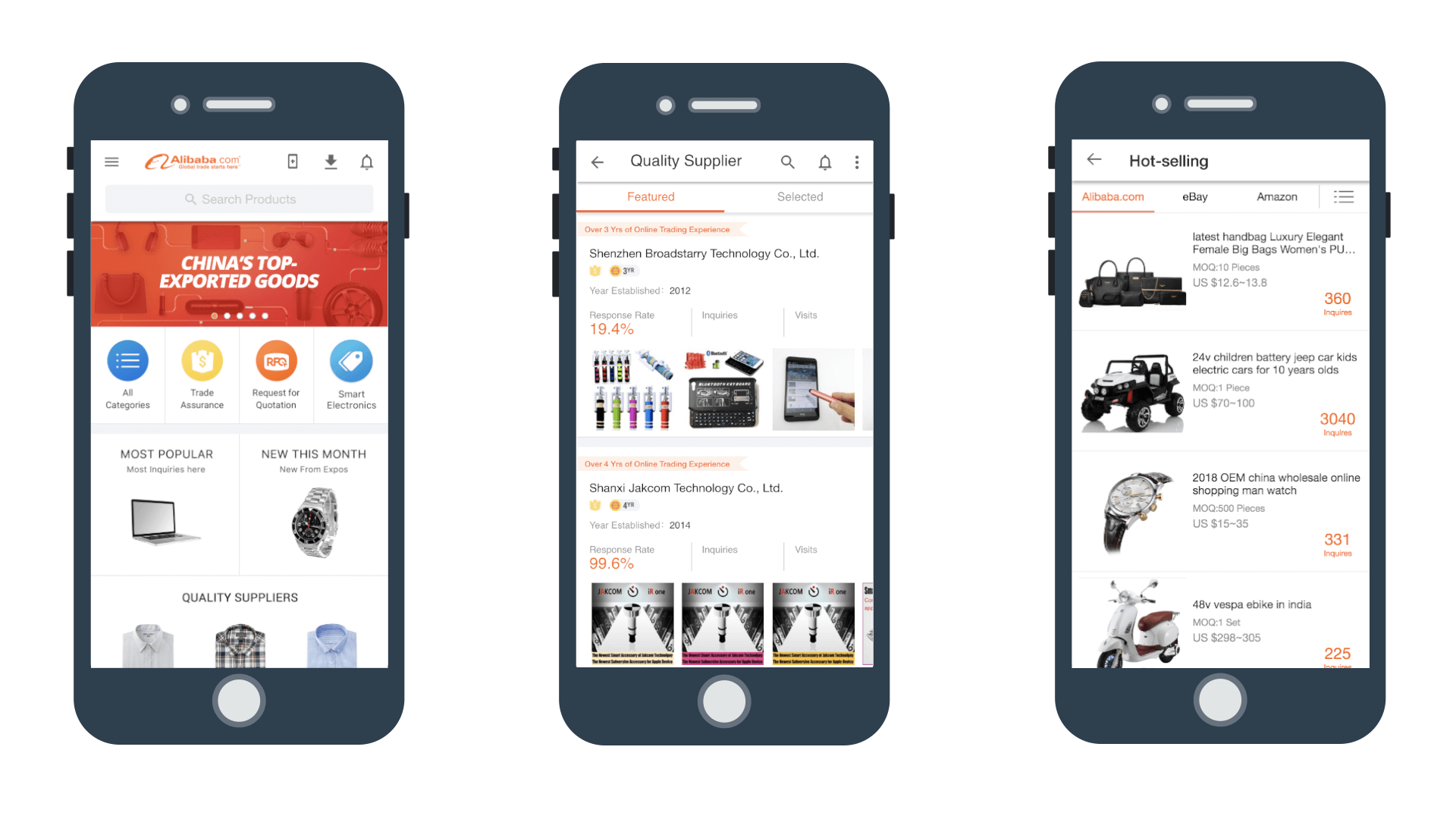
Real-World PWA Example: Alibaba’s switch to a PWA led to a 76% increase in mobile web conversion.

>> See more: eCommerce Mobile App Development Cost Breakdown
PWA vs Responsive website vs Native app
Let’s dive a bit deeper into PWA’s benefits over normal mobile app and responsive websites:

PWA vs responsive website
Compared to, say, a website, a PWA is superior because of the following reasons:
- Speed: Given the same content, PWA loads faster than normal websites thanks to Service Workers technology. It is fast at first load and even faster on second loads onwards since it pre-caches all contents and delivers them when needed.
- Offline mode: Offline-availability is also made possible with Service Workers technology. With service workers properly integrated, all contents are pre-loaded the first time you visit the PWA and are delivered afterward using Javascript, making PWA the new go-to approach for websites whose uninterrupted experience is a must. We have a guide about How to make your PWA work offline, in case you’re ever in need of one.
- Web push notification: Just like a native mobile app, PWA can send push notifications to users’ home screen right from mobile web browsers. This is espcially helpful for eCommerce stores to send personalized deals & offers to their customers. Web push for PWA Android has been enabled for ages, and luckily, it will come to PWA iOS very soon.
- Add to home screen: This function prompts mobile users to “install” the PWA. After the user accepts the prompt, the PWA will be added to their mobile home screen, and it will run like any other installed app. Here is our guide to PWA Add to Home Screen. Don’t miss it!
The old “Add to home screen” prompt on Chrome will look something like this:

PWA vs Native App
And not only is PWA better than websites, but brands are also now choosing PWAs over native apps because of the following perks that PWAs bring:
- Cross-platform: Once PWA is built, it can be accessed via any mobile platforms like Android, iOS, or Windows, since PWA is browser-based, not OS-based.
- Up-to-date: Changes made to PWA will take effect immediately, as soon as users refresh the page.
- Indexability: Because PWA is still technically a website, its content can be indexed and discoverable on search engines like Google. This opens up opportunities for SEO (Search Engine Optimization) practices, which enables PWA to reach a larger base of users compared to native app.
- No need to publish: With native apps, the app stores publishing process can sometimes be a real pain. Imagine submitting your app to app stores, excitedly waiting for 5 days, only to get back a rejection with a reason that takes you 10 times to re-read and still don’t know what it is talking about. And in some cases, your app may never be accepted, ever. (Sex shops or vape products, anyone?). With PWA, there’s no app submission.
- Low development cost: Since PWA can be developed once and then be available to any mobile platforms and browsers that support it, the development cost for PWA is relatively small compared to native apps’. Another reason is that PWA uses programming languages and technologies that are more commonly understood and have a much larger developer base.
PWA drawback
Obviously, all this sounds too good to be true; and when something seems too good to be true, people often ask “Okay, what’s the catch”.
PWA, despite its industry-defining characteristics, still have its drawbacks:
- Reachability: Seeing as the technology is still new and all, there’s no current app marketplace for PWAs which in turn reduces its ability to reach a wider range of audiences in a way. However, there are movements from known companies such as Microsoft with their incorporation of PWAs into Microsoft Store, making a future of all things PWA in Windows 10 doesn’t seem that far-fetched.
- Communication with other installed apps: Since PWA is still fundamentally and essentially an app-like web-page, it can be limited in many ways. The biggest limitation might be that it is cross-application communicability limited, which might pose to be a problem for developers.
FAQs about Progressive web app
What does PWA mean?
A Progressive Web Application (PWA) is a type of web application that combines the accessibility of websites with the functionality and user experience of native mobile apps. PWAs are built using standard web technologies like HTML, CSS, and JavaScript but offer advanced features such as offline access, push notifications, and home screen installation.
What is PWA used for?
A web app that is fast, reliable and enjoyable to use can be served for many purposes. For example, Tik Tok, Aliexpress’s PWAs get people to familiarize with the sites, thus, prompt them to download their native apps. Spotify uses PWA to optimize their website’s performance and responsiveness further, thus, offering their users another option beside downloading their app. Games like pacman or 2048 also use PWA to reach more web users.
Why PWA is not popular?
Despite their benefits, Progressive Web Apps (PWAs) haven’t gone mainstream like native apps. Here’s why:
Limited iOS Support: Apple restricts push notifications, background sync, and system API access like Face ID and Bluetooth, making PWAs less functional on iPhones.
App Store Dominance: Businesses prefer Google Play and the App Store for visibility, user trust, and built-in payments, which PWAs bypass, limiting exposure and monetization.
User Awareness & Habits: Many users don’t realize PWAs can be installed from a browser, as app store downloads are the norm, reducing adoption among non-tech-savvy users.
Performance on Low-End Devices: PWAs run within browsers, which may not be optimized on older devices. High-performance apps like games or video editors still work better natively.
Business Reluctance: Companies with existing native apps hesitate to invest in PWAs, as app stores offer easier monetization through in-app purchases and subscriptions.
How to make a website PWA?
1. Prepare Your Website: Ensure your site is secure and works well on all devices.
2. Create a Web App Manifest: Create a manifest.json file with metadata like name, icons, and theme color. After that link it in your HTML: <link rel=“manifest“ href=“/manifest.json“>
3. Add a Service Worker: Create a sw.js file for caching and offline support. Then register it in your main JavaScript file: navigator.serviceWorker.register(‘/sw.js’);
4. Enable Offline Functionality: Use the service worker to cache assets and serve them offline.
5. Add Modern Head Tags: Include meta tags for mobile optimization: <meta name=“viewport“ content=“width=device-width, initial-scale=1“>
6. Test Your PWA: Use tools like Lighthouse to audit your PWA.
7. Deploy Your PWA: Deploy your site with all necessary files on a secure server.
What is the difference between PWA & a regular app?
From the technical perspective, a native app needs to be downloaded from its app store while you can access PWA via web browser. From the business point of view, PWA can be more SEO-friendly, cheaper & faster to develop. Meanwhile, a native app is still best for complicated mobile projects, also, it can create a stronger brand credibility.
What is the programming language of PWA?
PWA is built with popular programming language and web technologies including HTML, CSS, Javascript and WebAssembly.
Conclusion
“Will PWA replace native apps?”
We think not.
Yet.
As of fourth quarter of 2019, there are nearly 3 million apps on Google Play and over 2 million apps on Apple App Store (Statista, 2019). This number is still growing and it does not look like all those apps will be replaced any time soon. User habit is a thing and is not easy to change.
That being said, Progressive Web Apps do have great potential. At SimiCart, we believe Progressive Web Apps is the future. With its speed, layout flexibility and feature capability, PWA is destined to replace desktop site, mobile site, native mobile apps, and even native windows applications. Yes, you heard it right, windows applications. In the e-Commerce world alone, Progressive Web App is currently the go-to approach for store owners who want a light, responsive and engaging experience for online shoppers.

