Tapita Page Builder Now Supports Vue Storefront: Headless Frontend Designing Made Easy

SimiCart proudly announces that Tapita, our side project for headless front end builder, is now fully available to all Vue Storefront’s users.
Simplify Vue Storefront design: Challenge accepted
Vue Storefront is one of the fastest-growing platforms for headless frontend on the market. It strongly focuses on performance generating SEO-friendly, mobile-friendly and lightning-fast storefronts. Besides, Vue Storefront users gain limitless ability to customize their website frontend to achieve on-point branding.
The problem with Vue Storefront designing
As powerful as it is, designing with Vue Storefront is no easy task. Lots of business owners have tried to modify the frontend themselves without success. The work includes familiarities with HTML, CSS, JS Partials, not to mention that you can hardly get it done quickly.
Moreover, as Vue Storefront heavily focuses on custom development, there are barely any VueStorefront themes. The platform itself only provides us with one default theme to work on making it even more difficult for store owners to control their frontend’s design and elements without relying on tech teams.
This problem does not apply to Vue Storefront specifically, but to every available platform for headless frontend. Therefore, Tapita was born to simplify this process.
What is Tapita?
Specialized in headless commerce, we understand too well this struggle of store owners. With Tapita, all complicated tasks turn into simple dragging and dropping that can be done quickly and effortlessly.
Tapita x Vue Storefront: what’s special?
- Drag-and-drop live editor

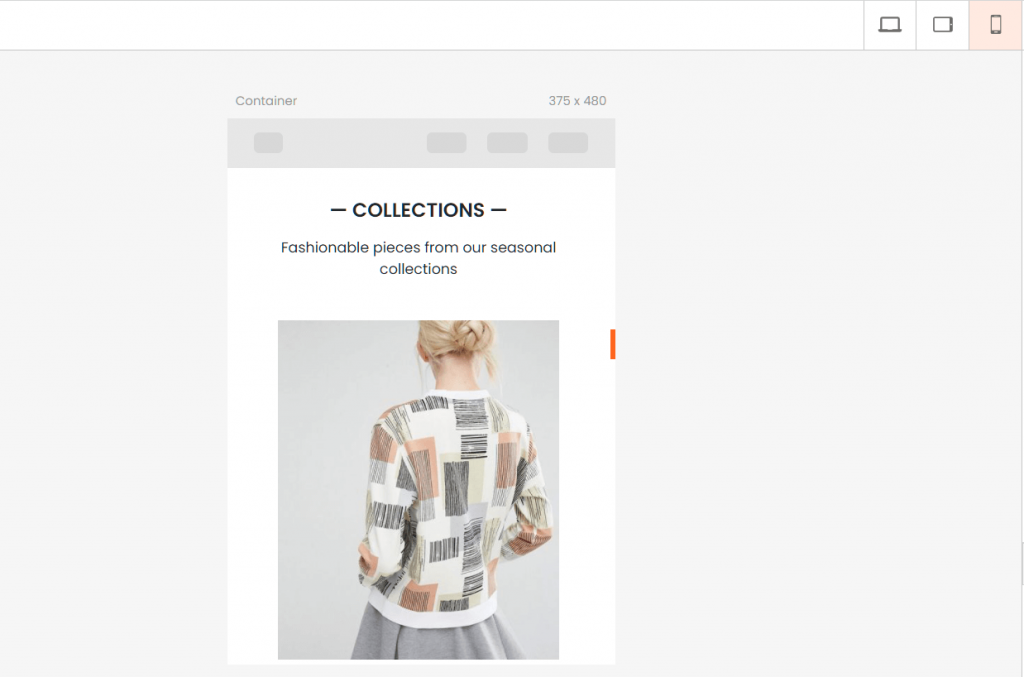
Choose from our library various elements for layouts, buttons, paragraphs, icons, etc and arrange them the way you like. You can then edit text & colour, adjust spacing as well as make other various modifications. What you see on the screen is exactly how your storefront is going to be. You can also choose the “preview” option for a full-screen preview.
- Stunning templates

Designing your front end is even faster with our beautiful templates. Layout and functions are ready, you just need to make some simple adjustments to texts and colours and voila, it’s done.
- Highly customizable

For customers who know some coding lines, Tapita enables more customization with the option to add CSS/Javascript to refine storefronts with better details.
- Device-specific styling

Besides the computer, Vue users can do the same drag-and-drop styling for mobile and tablet as well. This allows you to optimize beautifully storefronts that deliver amazing UX&UI across all devices.
Explore our DEMOs for Vue Storefront

Let’s see some examples of how your site will look like after dragging and dropping with Tapita. We have also included these demos in Tapita as pre-built templates, you can transform them into your own storefronts in minutes.
- Homepage: Classic 1 | Classic 2 | Classic 3 | Classic 4 | Grocery | 6th Street
- About us: Demo 1 | Demo 2
- FAQs: Demo
- Terms & Conditions: Demo
- Privacy Policy: Demo
Get started for free!
You can experience for yourself how easy to build a storefront with Tapita by taking advantage of our free plan. We always want to bring lots of value to our customers. Therefore, even the free plan gives you great flexibility. To be more specific, you can:
- Drag-and-drop your storefront from scratch
- Access all elements
- Use basic templates
- Use storefront for all devices
- Craft 1 home page and 2 regular pages
It’s forever free. However, after falling in love with Tapita, you can upgrade to a higher plan anytime. Check our pricing for all Vue users here.
Stay tuned!
We hope that this integration will save lots of time and money for all Vue store owners. Also, for your information, Tapita aims to be compatible with many headless frontend platforms (PWA studio, ScandiPWA, Deity, Gatsby, ElasticPath) and eCommerce platforms (Magento, Shopify, BigCommerce, Shopware).
Tapita is taking a running up, so stay tuned for more integrations, elements, templates and features in the upcoming time.

