Introducing SimiCart Smart Banner

Developing and owning a native mobile app is a critical move in today’s mobile-first world as people are turning to their devices to shop anytime, anywhere. With everything at their fingertips, they are demanding a better shopping experience on mobile. Therefore, creating a mobile experience beyond expectation is the key to engage customers and keep them coming back.
With a deep understanding of user behavior on mobile and also their expectations and needs, SimiCart has released Smart Banner feature at the beginning of 2018. This feature is expected to solve app promotion problems for you – store owners.
What is SimiCart Smart Banner?

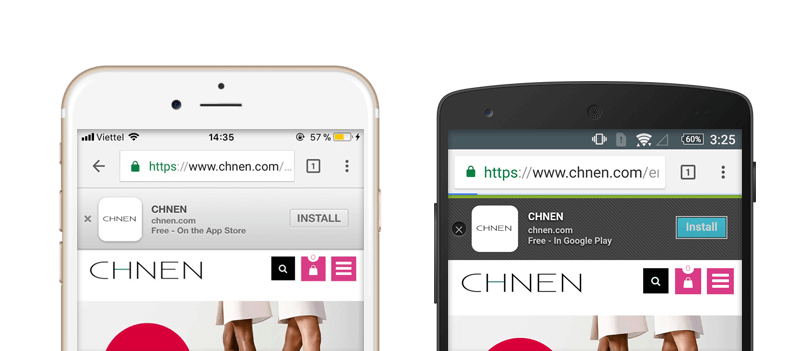
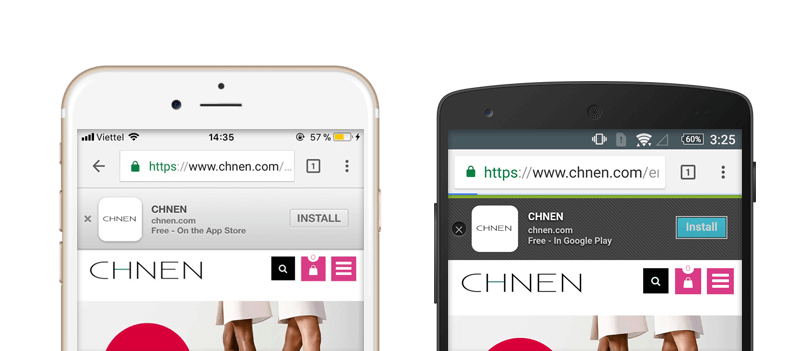
SimiCart Smart Banner adds a small rectangular banner on top of the mobile website screen to inform and drive users to install the native app. The banner consists of the app logo, app name, developer/company name, a brief call-to-action text, and a button that leads user directly to the app’s installation page on Apple App Store (if it’s iOS) and Google Play Store (if it’s Android).
Smart Banner is a great way to take advantage of your web traffic and convert them into app users. Not only is it a seamless way to drive users to your app, it’s proven to convert high-quality users that will engage with and keep your app. According to Apple:
Smart App Banners vastly improve users’ browsing experience compared to other promotional methods. Users will trust that tapping the banner will take them to the App Store and not a third-party advertisement. They will appreciate that banners are presented unobtrusively at the top of a webpage, instead of as a full-screen ad interrupting the web content. And with a large and prominent close button, a banner is easy for users to dismiss.

Whenever users visit your site from their mobile devices, they will see the Smart Banner right away and will keep seeing it until they click the install button or tap the “x” mark to close it down.
The banner itself is non-sticky, which means it scrolls along with the web page when users scroll up and down. This is important since users can easily feel annoyed with a banner that’s stuck at the top of their screen all the time, and consequently, they’ll leave your website for good.
SimiCart Smart Banner is store view based, which means if you have multiple store views for your website, you can configure the language to fits each store view. Here’s how it looks when the store language is changed to Arabic:

How does Smart Banner work?
Installing Smart Banner for your mobile site is simple. All you need to do is inserting a block of code inside the <head> tag of your site. This code refers to a CSS file and a JS file from SimiCart server and runs the scripts from there.
Inside the code, you are able to customize the banner to fits your needs, including:

- App icon image
- App name
- Developer/Company name
- Button caption
- Call-to-action text
- Price
- Default app store language (optional)