Shopify Hydrogen Demo Stores & Best Examples To Learn In 2025

Hydrogen is Shopify’s 1st React-based framework for developers to build custom storefronts. By using React Server components, server-side rendering & caching API, the framework lets developers create speedy & extremely flexible storefronts in a short amount of time.
A Hydrogen demo store is helpful for you to familiarize yourself with the framework, its structure & components. Plus, it gives a clear idea of how a Shopify Hydrogen store looks and performs in reality.
See more:
- Headless Shopify store examples
- What is Shopify Hydrogen: definition, benefits and different from Shopify liquid
- Shopify Checkout: Hide-Rename Payment & Shipping Option
Shopify Hydrogen Demo stores
The official Shopify hydrogen demo store is uploaded to StackBlitz – an online environment for developers. The live preview will be fetched in seconds in the right panel. Please note that you can not view this demo store via mobile.
This is actually not a hydrogen demo store, but an official store that is created with Hydrogen by Shopify themselves.
The Shopify Hydrogen frontend demo is created by SimiCart using Tapita Hydrogen page builder to drag and drop all pages.
This frontend demo is created for educational purposes, which illustrates how developers can build a basic custom storefront with Hydrogen.
The hydrogen demo store demonstrates how a Shopify Hydrogen store can work with Sanity.io – a tool that combines products and marketing data.
Shopify Hydrogen project demos
Here’s a collection of demo projects on Github to help you get to know Shopify Hydrogen’s components & structures.
- Demo by Shopify
- Project by Shopify Supply
- Demo by Shobhit Sirohi
- Demo by henryclong
- Demo by andacg1
- Demo by bschnell-google
- Demo by kwaaaaaa
Shopify hydrogen examples
Shopify Hydrogen enables developers to create custom e-commerce storefronts using a modern, headless architecture. Here are some notable examples of Shopify Hydrogen implementations:
Allbirds
Known for eco-friendly footwear, Allbirds utilized Hydrogen Framework to create a fast and visually appealing shopping experience that aligns with their sustainability ethos. This implementation allowed them to integrate unique design elements while maintaining high performance, leading to increased customer engagement and sales.

Allbirds is a good Shopify hydrogen example for a footwear website
Gymshark
This fitness apparel brand adopted Shopify hydrogen solutions to enhance its online store’s speed and flexibility. By leveraging the customization capabilities of Hydrogen, Gymshark was able to showcase its products dynamically, resulting in improved conversion rates.

Gymshak has a feature Shopify hydrogen theme that inspires
>> See more: Decoding Gymshark Marketing Strategy: A Comprehensive Analysis
Baboon To The Moon
After experiencing performance issues with their previous setup, Baboon To The Moon transitioned to a Hydrogen solution for a complete overhaul. This change enabled them to manage complex product variants and implement advanced features like dynamic upselling and scheduled content changes.

Baboon To The Moon Shopify hydrogen theme
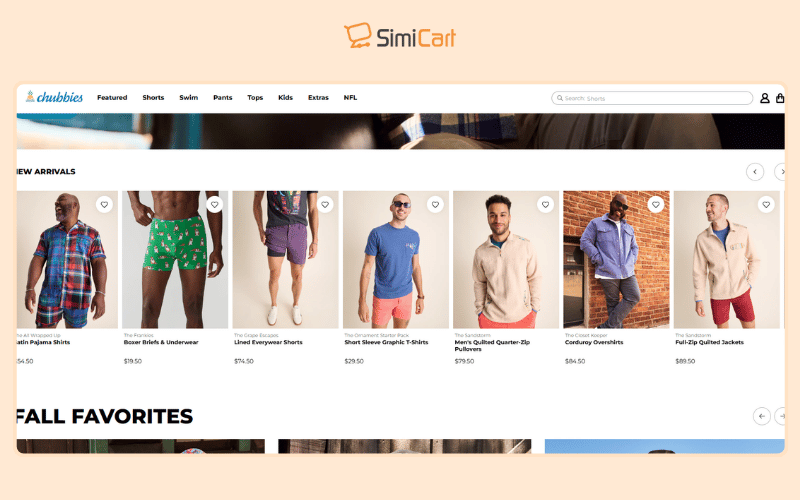
Chubbies
This brand worked with Form Factory to implement hydrogen solutions, creating a shopping experience that allows users to browse hundreds of product variants without sacrificing performance.

Shopify Hydrogen vs Shopify normal store: What’s the difference?
While it may be easy for developers, Shopify merchants may find it challenging to understand Shopify Hydrogen, its related terms & how it works.
Thus, we make a brief comparison to point out the main differences between Shopify Hydrogen and a Shopify normal store, so that non-tech-savvy Shopify merchants can have a better picture.
Definition
- Shopify Hydrogen: a framework for custom storefronts with UI components
- Shopify: an eCommerce platform
Framework and platform are two confusing IT terms for outsiders to understand.
A platform contains both software and hardware, which provides an environment for people to create and use its application. Meanwhile, containing only software, a framework is like a template with ready-made components for developers to create applications.
We often regard the platform as a playground, where people visit and play with slides and see-saws. On the other hand, the framework is the see-saw itself. You can build a custom see-saw with provided woods and paints.
Now, let’s get back to the Shopify case
Shopify, the eCommerce platform, has themes, eCommerce features, and apps for store owners to create online websites.
Meanwhile, Shopify Hydrogen – the framework – offers the structure, tools, and components needed for developers to build custom storefronts to function on Shopify websites.
Coding language
- Shopify Hydrogen: Javascript with Reacts framework
- Shopify normal store: Shopify Liquid
Liquid is the only coding language for Shopify, which is exclusive to Shopify. On the other hand, Javascript is a very universal coding language used for millions of applications. For instance, Netflix, Facebook, Candy Crush, Linkedin, etc are some notable applications that use Javascript.
While Shopify Liquids is a solid coding language, it shows some limitations, especially regarding performance. Using Javascript for Shopify storefronts enables faster web pages while opening endless possibilities to build unique website UI&UXs.
User-friendliness
- Shopify Hydrogen: developer-oriented
- Shopify normal store: non-techie-oriented
Terms introduced on the Hydrogen website, its demo, its tutorials are meant for developers. While everybody can create a Shopify store, you will need coding experience to create custom storefronts via Shopify Hydrogen.
Benefits
Hydrogen gives developers and merchants a new way to create dynamic eCommerce experiences on Shopify. It resolves many existing problems with current Shopify storefronts such as lack of flexibility and speed performance.
Let’s dive deeper into the advantages of Shopify Hydrogen:
Quick to develop
With nearly 30 components included, the official demo template already features the full customer buying journey out of the box. This way, developers can skip the setup and get down to coding immediately.
Also, Shopify Hydrogen comes with ready-to-use hooks, components and utilities that straightforwardly connect with Storefront API. Thus, data-fetching is made simple and efficient, without any need to craft GraphQL queries.
Better performance
Shopify Hydrogen takes advantage of advanced web technologies to optimize speed and leverage performance:
- Streaming server-side-rendering
- React Server Components
- Smart built-in cache & efficient data-fetching
- Dynamically combine server-side rendering, client-side fetching & edge delivery
A performance improvement inevitably leads to better Google Core Vitals score, hence, better SEO results.
Greater versatility
Hydrogen is how Shopify responds to headless commerce – one of the most prominent eCommerce trends in 2025 and beyond.
Headless commerce means decoupling the frontend from the backend to achieve unrivaled customizability and integrability.
By doing this with Hydrogen, you can freely make changes to the frontend without affecting any backend functions. This includes using multiple frontends for better personalization and fixing Shopify’s URL structures.
Plus, with the headless architecture, all customization and maintenance can be done in the backend and in the frontend simultaneously. Knowing that their frontend process will not affect the backend and vice versa, developers & designers will have more freedom to do their jobs.
Better personalization
The future of eCommerce lies in giving customers the most relevant experience.
Simple eCommerce personalization starts with localization – a page is translated into different languages for buyers in various countries.
However, nowadays, eCommerce personalization has gotten more and more intricate. We have seen prices dynamically change according to different contexts, product recommendations displayed differently toward varied customers, and so on.
eCommerce stores now are trying to personalize every small detail of their websites.
Explaining modern eCommerce personalization, Ilya Grigorik, a principal engineer at Shopify, has visualized every page to be an open Tetris board, and each “slot” on the board can be customized to appeal to visitors dynamically.
So how does Shopify Hydrogen help with personalization?
Rather than a solid structure, a Shopify Hydrogen storefront is composed of various UI components. Developers and merchants can tailor each content component to deliver the best dynamic content and personalized customer experience.
You can, for example, create a block for product recommendations based on customer data such as past purchases or demographic information.
Moreover, personalized web stores are often very complex, which requires more powerful and dynamic web technology to maintain a good speed performance. Shopify has long realized this problem. Therefore, all Hydrogen’s efforts for faster stores including better server-side rendering, dynamic caching & data-fetching are made with this specific issue in mind.
Customize Hydrogen Storefronts with SimiCart
Hydrogen is Shopify’s stepping stone toward the future of eCommerce: dynamics and personalization. With Hydrogen, Shopify can give more value to their customers, especially their scaling-up merchants, hence, maintain its competitive advantage over other flexible platforms.
For merchants, abandoning your current Shopify frontend and building a Hydrogen storefront help solve lots of existing pain points like performance & customization. This results in a higher average order value, a better retention rate, and a revenue boost.
However, Hydrogen, at the moment, is still crafted for developers rather than non-tech-savvy Shopify owners. Coding experience is needed, there’s no page builder tool to start with, and there are no beginner-friendly guides either.
SimiCart offers a complete development solution to build headless storefronts with Shopify Hydrogen at an affordable price. The package comes with a drag-and-drop page builder tool so that Shopify merchants can create a custom Hydrogen storefront just like how they do it with a normal Shopify store.


