PWA vs Flutter: A Detailed Comparison

With all the complications going on between these techs, it’s understandable that you might find it a bit confusing at first when trying to learn the difference between the two technologies—Progressive Web App and Flutter. After all, they sound a lot similar in theory as they can both be used to deliver engaging experiences across devices, using one single code base.
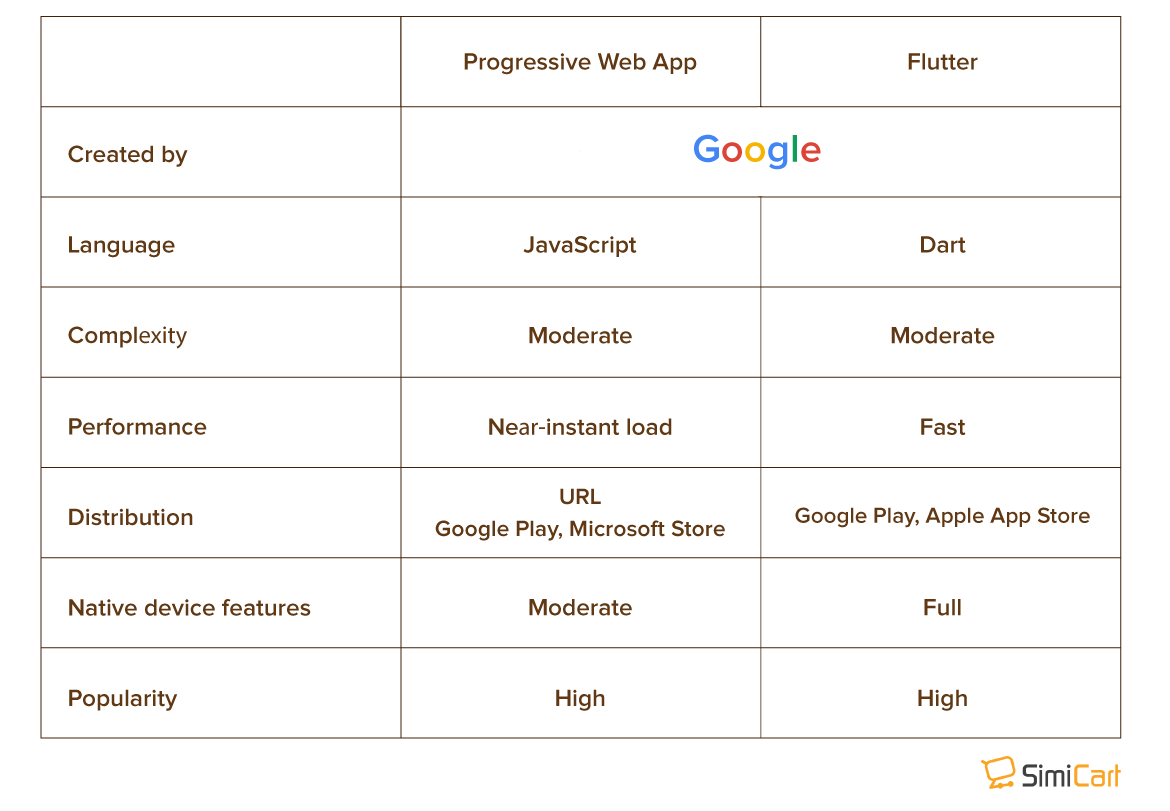
In an effort to tell these two apart, today we’ll be having a deep dive into these two technologies—from the way they work to their real-life usage.
>> Explore:
A brief overview

What is PWA?
To put it simply, Progressive Web Apps are websites that look and feel like an app. The technology is a mix of the best features from both the web and native applications, which means that users who use PWA can benefit from all the features previously exclusive to native apps such as push notifications, geo-location, etc—all while still retaining the best features from the Web
It is a promising new technology; and combined with the mass adoption from all the big guys including Microsoft with their recent push of PWA onto Windows, you can be certain that you’ll only be seeing more of PWA from now on.
What is Flutter?
Known for its pixel-perfect capability in development, Flutter is the latest open-source SDK (Software Development Kit) from Google to get the job done if you want to create mobile apps that have the looks and feels of a native application while still being available cross-platform. This means that Flutter apps are built with one single code base in mind, thus substantially reducing development costs.
This may look a lot similar to Progressive Web App but we can assure you, the underlying mechanisms that make all these native app experiences possible are vastly different.
Going into the specifics
Language
Progressive Web Apps, as previously stated, are more like the new standard of the web and there isn’t a strict rule as to what programming language it must be coded in. However, as it’s still fundamentally a technology from the web, web-based languages like JavaScript is still fundamental to the PWA development.
Flutter, on the other hand, uses the Dart programming language. Dart is a fully object-oriented programming language, and since it has a C-based syntax style, it’s easy to learn and pick up if you’re familiar with the similar syntax style. Moreover, Dart can be compiled to ARM and x86 code, and with the newer version of Flutter, you can even expect to be able to transpile it to JavaScript so that your Dart code can effectively run on the web.
Complexity
Because PWA is based on JavaScript which is an older and more mature language, you can expect the learning curve to be more forgiving as there are numerous JavaScript frameworks and libraries available for you to choose from. Flutter—being a much newer language—can appear a little bit more complicated at first sight, as everything, from the UI to logic code, can appear more or less mingled together in Flutter. And since everything is basically a widget in Flutter, you can find yourself in situations where you wind up with an unusually large, deep, and complex ‘widget tree’.
Performance
When it comes to performance, these two are toe-to-toe with each other and not a one-sided match as one would expect. When compared to a Flutter app, a typical PWA should have a little bit of performance hit when trying to ‘talk’ directly to native code—as the PWA oftentimes still have to use a JavaScript bridge to gain access to the underlying features of the device, e.g., GPS, camera, etc.
However, when looking at benchmarks, it’s clear that JavaScript frameworks, e.g., NodeJS, can perform on-par, if not better than Dart (the backbone of Flutter apps) on several occasions.

This is owed to the fact that JavaScript can better leverage the multicore nature of modern CPUs and distribute workloads more evenly, despite the language itself being single-threaded in nature. With the recent worker_threads module introduced by NodeJS which enables the use of threads for parallel executions of JavaScript process, JavaScript can now better handle CPU-intensive workloads and can actually beat languages like Dart.

Features
It is without a doubt that Flutter—a SDK made specifically for cross-platform development of mobile apps—is much more featureful than PWA which is built on technologies of the Web. Flutter apps have a deeper integration with the system and thus are able to leverage more native features of the device.
Moreover, when it comes to the overall user experience, Flutter has the upper-hand here as it adopts a pixel-perfect philosophy with which users from both the iOS and Android platforms can experience the same seamless experience.
This is owing to the fact that Flutter renders its own UI components, unlike most other frameworks that use native platform components. In this way, Flutter apps are much more consistent across devices but, consequently, a typical Flutter app size is significantly larger than a typical PWA. A simple “Hello, world!” Flutter app, for example, can be upward of 7MB in size, while a PWA with the same content never breaks the 1MB mark.
Use cases
So when should either one of these be chosen? Well, this is where it gets hard (that’s what she said), as they both can deliver pretty much identical user experiences across different platforms and different devices. The key point is which strong point to these technologies do you prefer more—reach or user experience.
Naturally, PWA relies on web technology which is why it can reach a wider range of audience and can even be available in the Microsoft Store, effectively expanding your reach to each to the entire Windows 10 install base of nearly 700 million active monthly users.
A Flutter app, on the other hand, and with its pixel-perfect philosophy, can make the in-app experience so much more engaging while still being a cost-effective solution for businesses since only one code base is required for both the Android and iOS platforms.
Examples
Of the PWAs and Flutter apps we have gathered, these are the more prominent ones that we think can best represent their capabilities:
Flutter—The New York Times
Flutter began its new chapter very recently in mid-2019, as its potential was validated with the new Flutter Web version of the New York Times’s KENKEN game.

For the developers who’ve been working on making the Web version of their Flutter apps happen, this is a great news as it shows what the Flutter framework is capable of when pushed to the max.
PWA—Twitter Lite
Twitter Lite can be said to be the most successful PWA implementation ever as it does what PWA does best—delivering engaging, app-like experiences across devices. Users who want to experience Twitter PWA can launch the app on every device that they can think of, whether it be on desktop, mobile, or tablet…
And the core distinction of the best performing PWA, when comparing to Flutter apps of the same performance, is that the total size of your PWA should take up no more than 2MB on your device.

After converting their website into a PWA, Twitter saw impressive results. The numbers speak for themselves:
- 20% drop in bounce rate,
- 65% rise in pages per session,
- 75% rise in Tweets sent.
A Flutter PWA, is it posible?
Web support for Flutter is already an under-going discussion and in its beta stage. The process of making your Flutter available on the Web can be as simple as compiling Dart to JavaScript, instead of compiling it to the ARM machine code that is used for mobile applications.
There are, still, some complications that make all this a little bit harder to achieve; but as observed in the above New York Times’s KENKEN game, it is possible to make a decent Web implementation of Flutter apps, and Flutter PWA will likely be a thing sometime soon.
Conclusion
With both of them being relatively new technologies with lots of potential, it might be worthwhile for you to explore more options and see for yourself which one is the best fit for your development needs.

