PWA vs AMP: How to Make The Right Decision?

The latest statistics have confirmed that there are 4.68 billion mobile users actively surfing and exploring the web. Nearly 3 years ago, mobile traffic surpassed desktop traffic for the first time by claiming 51.3% internet users as mobile device users, and the number has been constantly increasing. As much as this term was being floated since the past decade, it is truly now that the Mobile-First’ era has begun.
Therefore, it won’t be surprising to see organizations working to provide better services and experience to mobile users first. However, Google jumped to the mobile bandwagon a couple of years ago when PWA and AMP were introduced.
Both PWA and AMP were designed to enhance a user’s web experience while using a mobile device compatible platform. But users often get confused between PWA and AMP.
Let’s save you some time and help you understand the difference between PWA and AMP.
What is PWA?

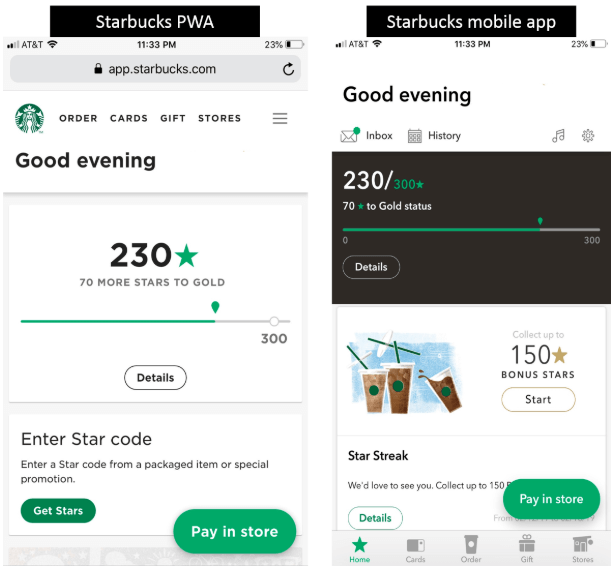
PWA stands for Progressive Web App, it is designed to give users the look and feel, and the experience of a mobile application by accessing its web pages on a browser.
In other words, PWA is an optimized web page to provide an app-like functionality. Moreover, PWA works when a platform or its services are accessed on mobile web, but without installing its mobile app.
As mentioned, PWA is focused on providing app-like features. This includes:
- Faster transition between pages
- A complete app-like interface
- Ability to send push notifications (requiring users’ permission)
- Offline content accessibility, and more.
For those unfamiliar with the term “PWA”, we have here a comprehensive guide to PWAs that should fill your every needs.
We already have mobile application, then why did we need progressive web apps?
We all know that mobile devices allow users to download native apps‒applications from App Store or Google Play, but PWA is better. Why and how?
Andrew Gazdecki answered the question in a Forbes article, “PWAs are more efficient than native apps. They work on-demand and are always accessible, without taking up a smartphone’s valuable memory or data. By choosing to use a PWA over a native version of the same application, users consume less data. However, this doesn’t mean users need to sacrifice the convenience of a native app. They are still able to save the PWA to their home screen — it’s installable without the hassle of a real download.”

Recently, the most popular native mobile apps we use are making their platform more accessible using PWA, especially, e-commerce and social media portals.
Recommended reading: Progressive Web App vs Native App: Which Suits You Better?
YOUR TURN:
For Magento merchants looking for an all-around perfect Progressive Web App solution, here at SimiCart we offer a complete package for you and your store. Explore now!
Next, What is AMP?

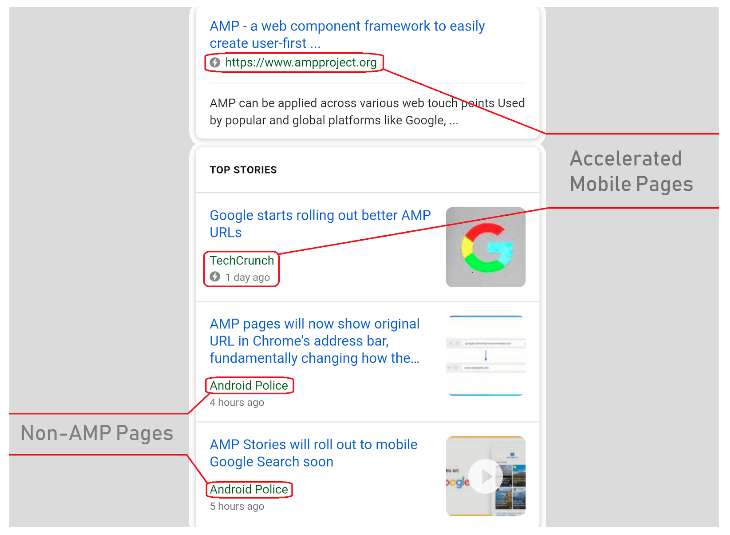
AMP or Accelerated Mobile Page was introduced by Google in 2015 to create faster loading web pages for mobile devices. Google open-sourced the ‘AMP Project’ to help developers build these web pages.
In order to create mobile-friendly websites, the unnecessary (inline) JavaScript is removed. Furthermore, the CSS is limited to 50KB for inline use and Google caches the website content to provide a CDN like functionality. The AMP web component, among other features, also provides (limited) JavaScript insertion as a part of AMP library using which you can add animation to your mobile web pages without risking latency.

In the current scenario, AMP is no longer limited to websites. There are AMP ads, AMP email, and even AMP stories. The AMP version of all these is built to render quickly on the mobile devices.
“These days, if it isn’t instant – it’s not fast enough. Even the most memorable creative won’t serve its purpose if the ad is slow and is disrupting UX.” explains the AMP site.
As expected from ads, AMP ads maximize ROI by getting better CTR. They are proven to deliver the same. Triplelift – a native ad tech firm, has seen a 13% increase in their revenue attributed to 6X faster ad loading using AMP ads.
PWA vs AMP: The Differences

Can AMP and PWA Be Used Together?

Yes, AMP and PWA can be used together to offer elegant user experiences. This is how it will look like:
First, user searches for a service and an AMP-enabled result appears on his/her screen. This means a lightweight and pre-cached website is waiting for the user to get clicked on. Once the user clicks on the website, the publishers can engage the user with an app-like web page (PWA) that asks to send push notifications. This web page enables the user with features like:
- Offline browsing of content and service
- Smooth transition even during a slow internet connection
- An app-like experience
What’s stopping us from adopting this idea?
Well, the prime challenge is development. While AMP works on the rule of using only HTML and CSS, and avoiding JavaScript altogether (for the most part), PWA pages are designed mainly using JavaScript enabled service workers.
However, this can be countered by creating separate AMP pages used for SERPs, post which the traffic is transferred to the PWA page. What this means is that AMP page can be used to rank well on search engines, and once user clicks to open the AMP page, browser initiates the PWA page for user engagement and retention.
To Sum Up
PWA and AMP are different technologies for mobile phones. AMP is used to load web pages faster and PWA is used to provide the look and feel of native apps, which is so useful for m-commerce site.
According to research by Adobe, 40% of their revenue came from mobile devices from 1st November to 31st December 2018. With 10.5% mobile traffic resulting in conversions as opposed to desktop traffic where the conversion rate was 7.4%, it is clear that businesses, both big and small, should take their mobile audiences seriously, and start investing in AMP, PWA and/or both, depending on their needs.
Finally, both are powerful tools to improve site performance and user experience. You can choose either of two technologies or simply implement both to experience the best of both. The choice is yours.
Recommended post: Do Progressive Web Apps (PWAs) Benefit SEO? (With Stat and Examples)

