What Is Mobile-First Strategy and How Can Shopify Brands Adapt?

The mobile-first strategy prioritizes the mobile user experience before adapting to larger screens, a critical approach in today’s mobile-driven internet and commerce landscape. For Shopify brands, adopting this strategy is essential to remain competitive and meet evolving consumer preferences. In this article, we will explore the mobile-first strategy, how Shopify supports it, and key areas for adaptation. Additionally, we will examine mobile marketing tactics, emerging trends, and how embracing this approach can drive engagement, conversions, and brand loyalty.
>> Recommended reading:
- 26+ Features of Mobile Shop 2025 (Core To Advanced)
- Mobile eCommerce design: Trends, Process and Examples
- 9 Mobile Marketing Case Studies You Need to Bookmark
What is mobile-first strategy?
The mobile-first strategy in web design and development is a methodology that begins the design process by focusing on the smallest screen size, typically that of a smartphone, and then progressively enhances the design for larger devices such as tablets and desktops. This approach is proactive, ensuring that the mobile experience is meticulously planned and designed in conjunction with the desktop version, guaranteeing an equally high-quality experience across all platforms.
Mobile-first strategy stands in contrast to the desktop-first approach, also known as graceful degradation, where a website is initially built for desktop and subsequently scaled down for mobile, often resulting in a less optimized and feature-rich mobile experience.

Mobile-first strategy principle
At the heart of the mobile-first strategy lie several core principles:
1. Mobile-first content
Firstly, prioritizing essential content dictates that designers focus on the most crucial information and functionalities that mobile users need. Smaller screens inherently impose limitations on the amount of content that can be effectively displayed. Designing within these constraints compels a rigorous evaluation of content relevance, ensuring that the core value proposition and essential user tasks are immediately apparent. This prioritization process then informs the design for larger screens, guaranteeing that even with expanded real estate, the focus remains on what truly matters.
2. Simple and clear design
Secondly, keeping it simple and clear emphasizes the need for uncluttered designs and intuitive navigation on smaller screens. Mobile users often browse on the go, necessitating quick and straightforward interactions. Simplicity in design reduces cognitive load, allowing users to effortlessly find what they seek and complete their objectives. Limited screen space on mobile devices demands a streamlined approach, avoiding overly complex layouts that can overwhelm users.

>> See more: 20+ Mobile App Design Trends In 2025 & Beyond
3. Speed and performance optimization
Thirdly, optimizing for speed and performance acknowledges the expectation of mobile users for rapid loading times, particularly when using potentially slower mobile networks. Slow loading times can significantly increase bounce rates, making speed optimization a critical factor for user retention and improved SEO rankings. Mobile-first design addresses this by prioritizing lightweight code, compressed images, and efficient resource loading to ensure a responsive experience even on slower connections.
>> Explore: 12+ Ways To Improve eCommerce Site Performance
4. Touch interaction
Lastly, designing for touch interactions recognizes that mobile devices are primarily navigated through touch gestures. Consequently, interactive elements like buttons and links must be adequately sized and spaced to facilitate easy tapping with fingers. Desktop-centric interactions such as hover effects are not applicable in the mobile context, necessitating the adoption of touch-friendly alternatives.

Benefits of Adopting a Mobile-First Approach
Embracing a mobile-first strategy yields numerous advantages for businesses:
- Improved User Experience: Prioritizing essential features for mobile users leads to streamlined, intuitive designs that reduce bounce rates and enhance customer satisfaction.
- Better Overall Experience: Focusing on mobile users first often results in a better experience for all users, as core functionality and content are inherently prioritized.
- Enhanced SEO Performance: Search engines like Google prioritize mobile-friendly websites due to mobile-first indexing, improving visibility and organic traffic.
- Faster Load Times: Optimizing for smaller screens reduces file sizes and enhances performance, which is crucial for retaining mobile users and improving SEO.
- Broader Accessibility: A mobile-first approach caters to the growing number of users who primarily or exclusively access the internet via mobile devices, increasing reach.
- Increased Customer Reach: Mobile devices are more affordable and accessible than desktops, tapping into a vast mobile user base.
- Cost Efficiency: Addressing mobile constraints from the outset reduces the need for costly redesigns later.
- Improved Scalability: Designs conceptualized for smaller screens can be more easily expanded to desktop, rather than condensing a feature-rich desktop site for mobile.
- Higher Conversion Rates: A well-executed mobile-first strategy results in a better mobile experience, faster loading times, and streamlined checkout processes.
The Mobile First Landscape: Statistics and Trends in Mobile Internet and Commerce
Current Mobile Internet Usage Statistics
The digital landscape is overwhelmingly mobile-driven, with over 5.5 billion people accessing the internet—96% primarily via mobile devices. Mobile accounts for a growing share of website traffic, projected to hit 60% by the end of 2024.
In the U.S., mobile internet users will exceed 308 million in 2024, though desktop remains relevant in some contexts. Globally, people spend an average of 3 hours and 45 minutes daily on their smartphones, presenting a major opportunity for brands to engage their audiences.
With smartphone ownership continually rising, mobile commerce is expanding rapidly, driven by the increasing reliance on mobile for online activities.
The Rise of Mobile Commerce
Mobile commerce (m-commerce) is growing at an unprecedented rate, cementing its dominance in the e-commerce sector. Global m-commerce sales are expected to reach $2.52 trillion in 2024 and soar to $6.5 trillion by 2025, with further expansion on the horizon. This rapid growth makes it clear that businesses must prioritize mobile strategies to remain competitive.
Notably, mobile devices now drive the majority of e-commerce traffic and orders, often surpassing desktop sales. Within this trend, mobile apps are proving more effective than mobile websites, delivering higher conversion rates and deeper user engagement. As a result, investing in a dedicated shopping app can provide brands with a strong competitive edge.
Furthermore, smartphones account for the bulk of m-commerce sales, significantly outpacing tablets—a trend that is only expected to strengthen. This underscores the importance of optimizing the shopping experience for smartphones first rather than treating mobile as an afterthought.
Several key factors are fueling this shift, including the unparalleled convenience of mobile shopping, the growing adoption of dedicated shopping apps, and the powerful influence of social media on purchasing decisions. Given these trends, mobile-first e-commerce is no longer just an advantage—it’s an essential strategy for success.
>> Explore: Insights from Trending Mobile eCommerce Statistics for 2025
Shopify and Its Mobile-First Ecosystem
Responsive Themes and Design Capabilities
Shopify’s robust ecosystem supports a mobile-first strategy with a wide range of mobile-responsive themes that seamlessly adapt to any screen size. These pre-built themes simplify the process of creating a mobile-friendly store while ensuring an optimal browsing experience across devices.
Shopify’s intuitive theme editor further enhances customization, offering drag-and-drop functionality that requires little to no coding. Businesses can easily tailor their store’s look and feel to match their brand. Additionally, the editor prioritizes mobile design, allowing merchants to preview mobile versions before desktop, reinforcing a mobile-first workflow.
Some themes go even further with a mobile-first architecture, featuring thumb-friendly navigation and optimized loading speeds for a seamless smartphone experience. These built-in enhancements help brands deliver a top-tier mobile shopping journey from the start.

Built-in Mobile-Friendly Features
Shopify offers seamless mobile usability through several built-in features that enhance both functionality and user experience. To start, automatic image resizing and text scaling ensure that content adapts effortlessly to different screen sizes, eliminating the need for manual adjustments and saving merchants valuable time.
Beyond visual adaptability, Shopify’s mobile-optimized themes prioritize intuitive navigation. Essential elements like the navigation menu and shopping cart are strategically positioned within easy thumb reach, making interactions smoother and more convenient for mobile users. This thoughtful design approach ensures a frictionless browsing experience, reducing frustration and improving engagement.
Perhaps most importantly, Shopify streamlines mobile checkout with features like Shop Pay, allowing returning customers to complete purchases in just a few taps. By minimizing friction at checkout, Shopify helps reduce cart abandonment rates and maximize conversion rates among mobile shoppers.
>> Recommended reading: Shopify Mobile Optimization Guide: Speed, Design, SEO,…
Shopify Apps for Mobile Optimization
To further enhance the mobile experience beyond the built-in features and themes, the Shopify App Store offers a vast array of applications. Merchants can find apps designed to optimize their stores for mobile in various critical areas, including speed optimization with apps like Booster, SearchPie, and AMP; image and SEO optimization through tools like BOOSTER SEO IMAGE OPTIMIZER, Avada SEO Image Optimizer, Tiny SEO Speed Image Optimizer, and Crush; and accessibility enhancements.
For brands seeking to provide a more immersive and app-like experience, the App Store also offers several mobile app builder applications, such as Simicart Mobile App Builder, Tapday, Apptile, OneMobile, Shopney, and Vajro. These builders often provide no-code or low-code solutions, enabling merchants to easily create native mobile applications for both iOS and Android platforms that seamlessly integrate with their existing Shopify store.
>> Explore: How To Convert Shopify Store To Mobile App Free
Developer Resources and Documentation for Mobile-First Development
Shopify provides comprehensive developer resources and documentation specifically tailored for building mobile-first solutions on its platform. These resources offer valuable guidance and best practices on implementing responsive designs that adapt to different screen sizes, ensuring that all core features and functionalities are readily available and perform optimally on mobile devices, and creating a seamless and user-friendly setup process for mobile users. This extensive documentation empowers developers to create highly customized and optimized mobile experiences for Shopify merchants who require more advanced or bespoke solutions.
Adapting to Mobile-First Strategy: Key Areas for Shopify Brands
Website Design and User Interface (UI)
To successfully implement a mobile-first strategy, Shopify brands must focus on clean, minimalist design to enhance readability and improve loading speeds on smaller screens. A simplified layout helps users quickly find essential content without distractions.
Equally important is streamlined navigation. Brands should prioritize core content, use collapsible menus like the hamburger menu, and keep critical links—such as the shop, cart, and contact information—easily accessible. This ensures a smooth and intuitive browsing experience.
Additionally, maintaining a clear visual hierarchy is key. Strategic use of headings, subheadings, bold text, and varying font sizes helps users quickly scan and absorb important information. Since mobile users often skim content, structuring it effectively improves engagement.
Lastly, white space plays a crucial role in mobile design. A well-spaced layout enhances readability, reduces clutter, and makes interactive elements easier to tap, ensuring a seamless user experience on smaller screens.
Mobile User Experience (UX)
A seamless and intuitive user experience is key to success in a mobile-first environment. Shopify brands should prioritize user-centric design, ensuring clear navigation and logical user flows that help customers quickly find products and complete actions without friction.
Accessibility is equally important, making it essential to adhere to Web Content Accessibility Guidelines (WCAG). This includes using semantic HTML for structure, adding alt text for images, and ensuring legible fonts with sufficient color contrast to accommodate all users, including those with disabilities.
Since mobile relies on touch-based interactions, Shopify stores should optimize for finger-friendly design. This means using buttons that are at least 44×44 pixels, spacing interactive elements to prevent accidental clicks, and utilizing vertical scrolling as the primary navigation method. Hover effects, which are common in desktop designs, should be avoided as they do not translate well to mobile devices.
Page Load Speed Optimization
Optimizing page load speed is crucial for retaining mobile users and improving search engine rankings. To start, you should prioritize compressing images without sacrificing quality. Use formats like JPEG, PNG, and WebP, and be sure to set image dimensions in the code to prevent unexpected layout shifts. Next, reducing HTTP requests can make a big difference. Combine your CSS and JavaScript files, use CSS sprites for smaller images, and carefully evaluate which apps and scripts are truly necessary to avoid slowing down your site.
Additionally, enabling browser caching allows users’ devices to store frequently accessed resources, speeding up subsequent visits. To further boost performance, consider using a Content Delivery Network (CDN), whether Shopify’s built-in option or a third-party service. This ensures content is delivered from servers closer to your users, reducing latency. Finally, implementing lazy loading for non-essential resources (like images below the fold) can drastically improve the initial page load time, giving users a faster and more responsive experience right from the start.
Mobile Marketing Strategies for Shopify Brands
Mobile SEO
- Responsive Design: Ensure your Shopify store uses a responsive design theme that adapts seamlessly to all screen sizes. This is critical for Google’s mobile-first indexing, which prioritizes mobile-friendly sites in search rankings.
- Optimizing Page Speed: Faster loading times are essential for a positive mobile user experience and better SEO performance. Focus on optimizing images, minimizing HTTP requests, enabling browser caching, using a CDN, and implementing lazy loading to enhance page speed.
Mobile-Friendly Content: Create content that is concise, scannable, and easy to digest on smaller screens. Mobile users tend to skim, so structuring your content for quick reading can improve user engagement and overall site performance. - Reliable On-Site Links: Ensure that all on-site links are functioning properly. Broken links can hinder search engine crawlers from indexing your site effectively, which can negatively impact SEO and user experience.
- Local SEO Optimization: For Shopify stores with a physical presence or regional focus, optimizing for local SEO is key. Update your Google Business Profile, use location-specific keywords, and encourage local reviews to attract nearby mobile customers.
- Voice Search Optimization: As voice search grows in popularity, optimizing for voice queries becomes increasingly important. Use conversational language and long-tail keywords to align with how users typically speak when using voice assistants.
- Progressive Web Apps (PWAs): Consider implementing Progressive Web Apps (PWAs) for a hybrid of website and mobile app features. PWAs can improve both mobile SEO and user experience, offering faster performance and offline capabilities for mobile users.
>> Explore: What is Shopify PWA? Top 5 Shopify PWA apps in 2025
SMS Marketing
- Direct Engagement via SMS: SMS marketing lets Shopify brands directly engage with customers on mobile. Build a permission-based subscriber list with clear opt-ins and incentives for effective communication.
- Targeted Campaigns: Send time-sensitive offers, product launches, and exclusive deals through SMS to instantly inform and engage your audience.
- Abandoned Cart Recovery: Use SMS reminders to recover abandoned carts, boosting conversion rates and reducing drop-offs.
- Order & Shipping Updates: Keep customers informed with SMS order updates and shipping notifications, enhancing the overall shopping experience.
- Regulatory Compliance: Ensure compliance by providing clear opt-out options for customers to unsubscribe easily.
- Seamless Integration: Use SMS platforms like TxtCart, YSMS, Omnisend, or Postscript for smooth campaign management and automation with Shopify.

Mobile-Friendly Advertising
- Audience Understanding: Effective mobile advertising begins with understanding how your target audience uses mobile devices, guiding platform and ad format choices for better engagement.
- Optimized Ad Formats: Ensure your ads are optimized for mobile by using the right file sizes, dimensions, concise text, and clear calls-to-action to capture attention and encourage engagement.
- Geotargeting: Utilize geotargeting to reach local customers, increasing relevance and effectiveness of your mobile ads.
- Simple, Focused Visuals: Keep mobile ad visuals simple and focused on your unique value proposition to quickly capture the attention of users.
- Performance Tracking: Measure performance by tracking click-through and conversion rates, enabling optimization of campaigns for better results.
- Ad Variety: Shopify brands should explore different mobile ad types, including banner ads, social media ads, in-app marketing, SMS ads, and location-based marketing, to maximize reach and impact.
Mobile-First Strategy Examples
Several Shopify brands have successfully implemented a mobile-first strategy, providing valuable models for others to follow.
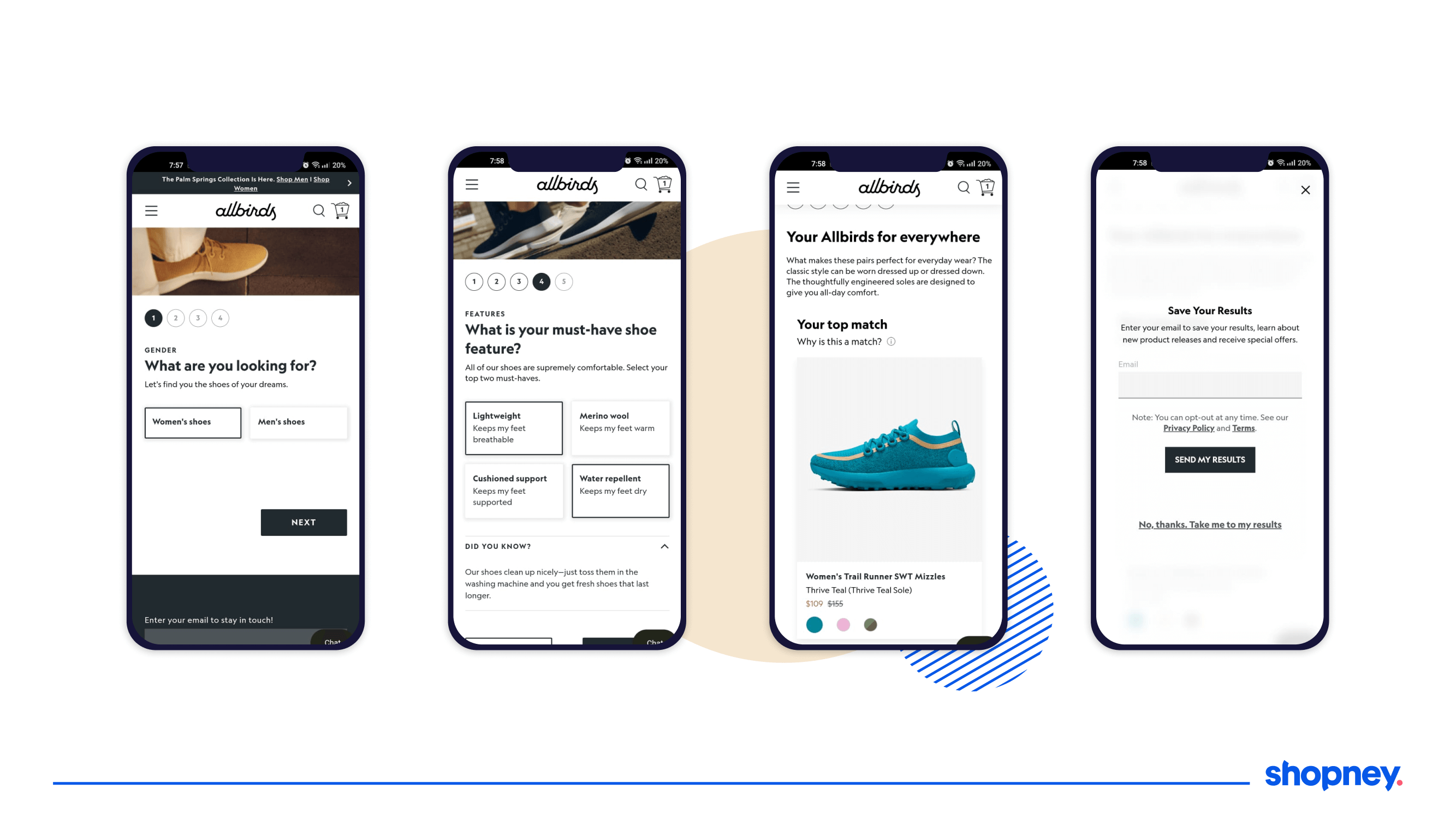
For instance, Allbirds, a sustainable footwear brand, is known for its clean and minimal mobile website design, high-resolution product images, easy navigation, and clear communication of its sustainability mission. Their focus on simplicity and visual storytelling resonates well with mobile users.

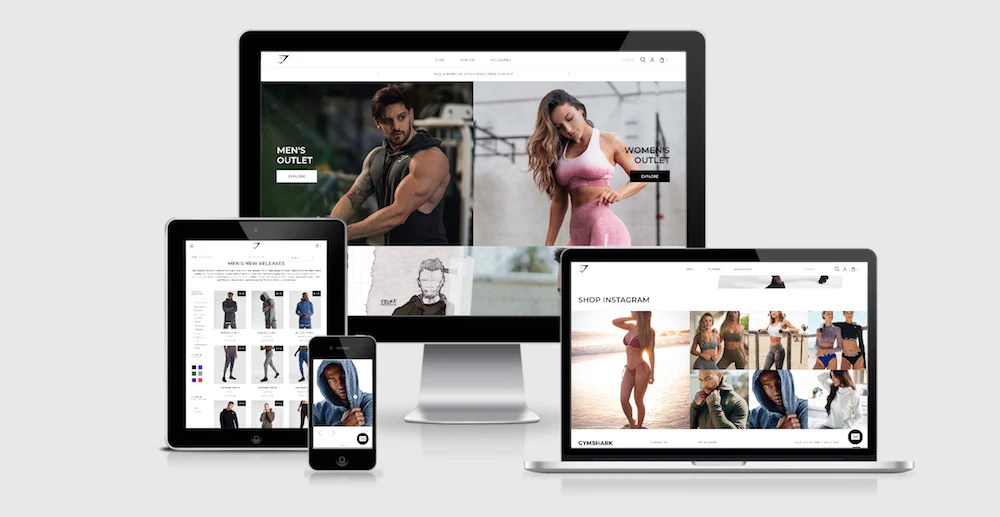
Gymshark, a prominent fitness apparel brand, boasts a sleek and minimalist mobile site with high-quality imagery, a strong focus on community engagement, user-friendly navigation, and even integration with their mobile training app. Their mobile experience effectively supports their community-driven approach.

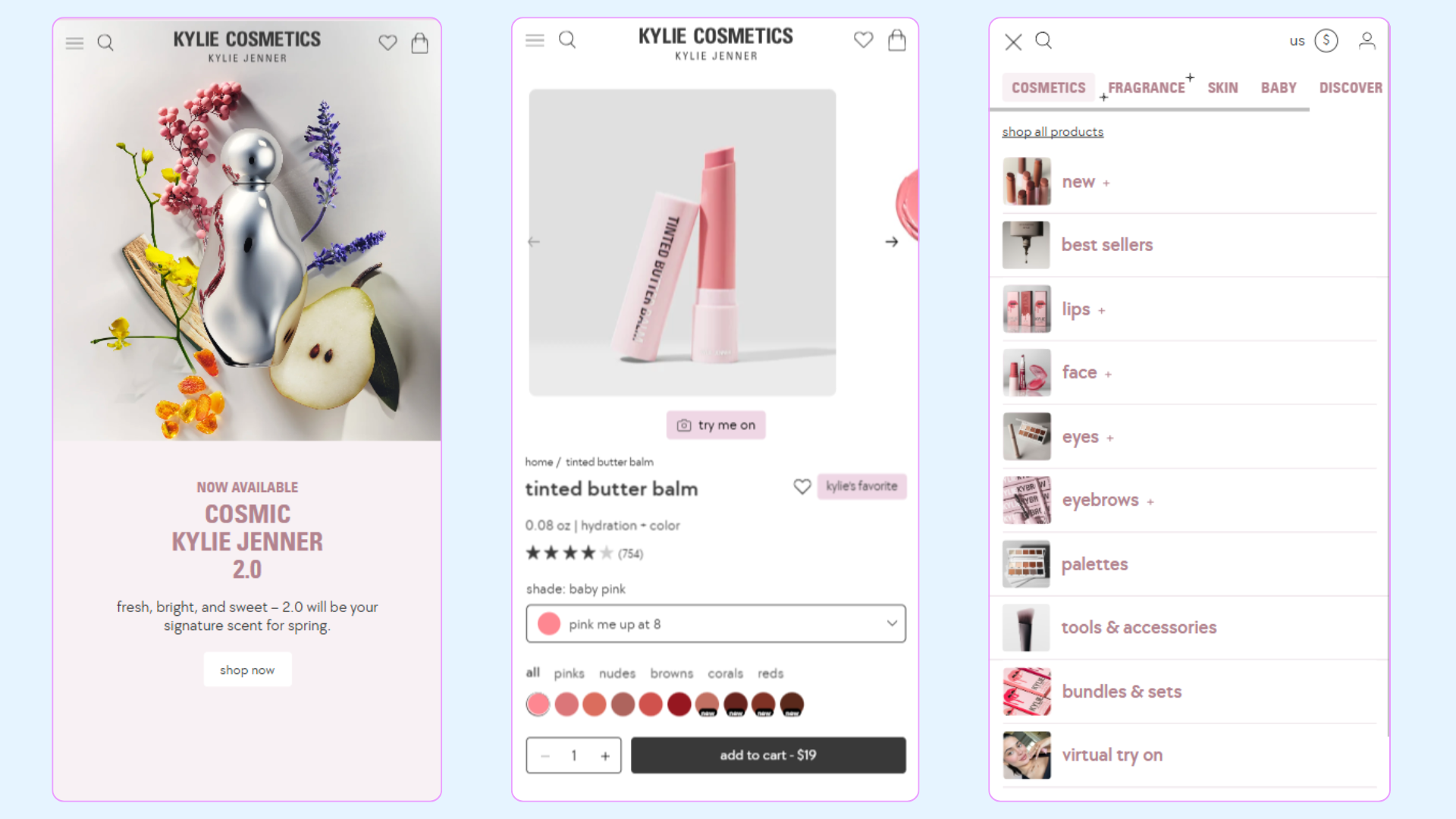
Kylie Cosmetics, a leading beauty brand, features a vibrant and eye-catching mobile design with quick-buy options, virtual try-on and bold visuals, creating a seamless user experience that drives high demand fueled by influencer marketing.

Tentree, a sustainable apparel company, emphasizes its environmental impact through strong brand storytelling on its mobile site, coupled with clear product displays and easy navigation, attracting environmentally conscious consumers.

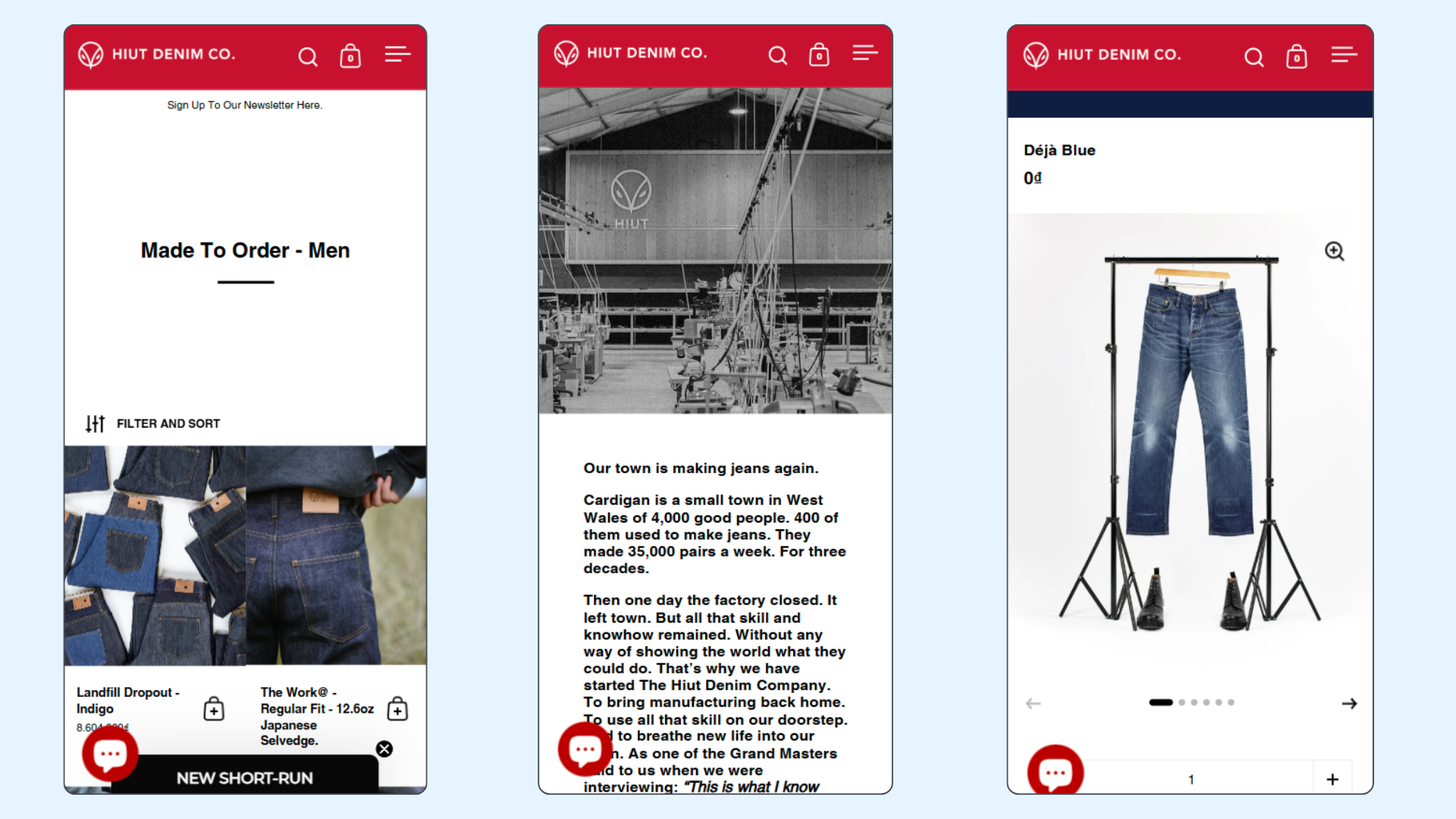
Hiut Denim Co. focuses on craftsmanship and quality, presenting a clean mobile design with detailed product information and a compelling brand story, appealing to customers seeking high-quality, ethically made products.

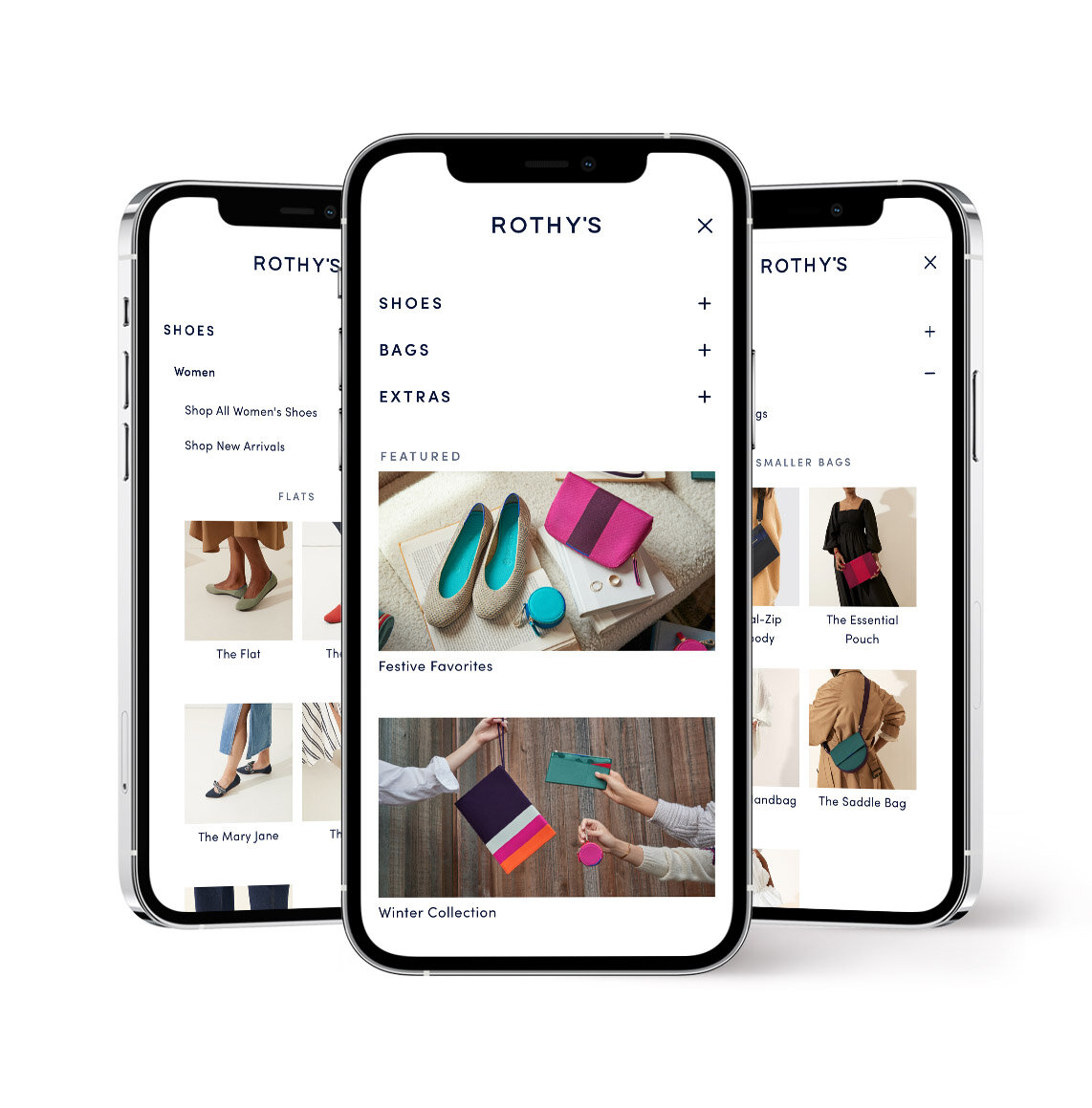
Rothy’s, known for its sustainable footwear and bags, utilizes a clean and modern mobile design with seamless navigation and clear product information, successfully converting environmentally conscious consumers through their user-friendly mobile platform.

| Brand | Industry | Key Mobile-First Features | Noteworthy Results (Example) |
| Allbirds | Footwear | Clean and minimal design, high-resolution product images, easy navigation, sustainability messaging. | Known for strong brand identity and customer loyalty. |
| Gymshark | Fitness Apparel | Sleek, minimalist design, high-quality images, focus on community, user-friendly navigation, mobile training app integration. | Significant growth through social media and strong community engagement. |
| Kylie Cosmetics | Beauty | Vibrant and eye-catching style, quick-buy options, seamless user experience, bold visuals. | High demand driven by influencer marketing and effective mobile experience. |
| Tentree | Sustainable Apparel | Focus on sustainability, clear product displays, easy navigation, strong brand storytelling around environmental impact. | Attracts environmentally conscious consumers with a compelling mobile experience. |
| Hiut Denim Co. | Clothing | Emphasis on craftsmanship and quality, clean design, detailed product information, strong brand story. | Appeals to customers seeking high-quality, ethically made products. |
| Rothy’s | Footwear & Bags | Focus on sustainability and innovative materials, clean and modern design, seamless navigation, clear product information. | Successful in converting environmentally conscious consumers through a user-friendly mobile platform. |
Common Challenges in Adopting a Mobile-First Strategy
- Development Time and Cost: Implementing a comprehensive mobile-first design, especially for complex websites, can involve significant time and cost investments.
- Cross-Device Consistency: Ensuring a seamless and consistent experience across various mobile devices and operating systems can be technically challenging.
- Brand Messaging & User Experience: Maintaining consistency in brand messaging and user experience between mobile and desktop versions, while prioritizing mobile, can be difficult.
- Screen Overload Risk: Despite prioritizing simplicity, there’s a risk of overcrowding smaller screens with too much information or too many elements if design and content aren’t carefully planned.
Best Practices to Navigate Challenges
- Prioritization: Focus on the most critical aspects of the mobile experience, such as core functionality and key user flows, to make implementation more manageable.
- Iterative Approach: Implement the mobile-first strategy in phases, allowing for testing, refining, and adjustments based on user feedback and performance data.
- User Testing: Conduct user testing on various mobile devices and in real-world conditions to identify usability issues and ensure a consistent experience across devices.
- Leverage Shopify Resources: Use Shopify’s built-in features, responsive themes, the app store, and experienced Shopify experts to streamline the mobile-first implementation and address technical hurdles.
The Future of Mobile Commerce: Emerging Trends and Their Impact on Shopify
Mobile Payments
The future of mobile commerce will be significantly shaped by advancements in mobile payments. The increasing adoption of digital wallets and contactless payments offers enhanced convenience and speed for mobile shoppers, and integrating these options can lead to improved conversion rates. The enhanced security features often associated with mobile payments, such as biometric authentication and tokenization, build greater consumer trust. Furthermore, the faster and more seamless transactions facilitated by mobile payments have the potential to significantly reduce cart abandonment rates on mobile devices.
>> Download 20+ Shopify Abandoned Cart Email Templates And Checklist
Augmented Reality (AR) in Mobile Commerce
Augmented reality is poised to revolutionize the mobile shopping experience. Its increasing use allows customers to virtually “try before they buy” a wide range of products, enhancing their confidence and reducing returns. Shopify offers integrated AR capabilities, enabling merchants to create and display 3D models of their products that customers can visualize in their own environments. Beyond virtual try-ons, AR can also be leveraged for virtual showrooms, interactive product demonstrations, and augmented branding materials, creating more engaging and immersive customer experiences on mobile.
Personalized Mobile Experiences
The future of mobile commerce will focus on personalized experiences, with customers expecting tailored recommendations, exclusive offers, and content based on their preferences and past interactions:
- AI and Machine Learning: AI and machine learning will drive more advanced personalization, offering dynamic content and real-time recommendations that adjust to user behavior.
- Location-Based Personalization: Shopify brands will use location-based personalization to provide relevant offers and information based on customers’ proximity to physical stores or events.
- Privacy Considerations: As personalization increases, privacy will become more important, with a focus on using first-party data and maintaining transparency about how customer data is used.
Other Emerging Trends
- Voice Shopping: Voice shopping, using voice assistants for product searches and purchases, will become more mainstream, requiring optimization for voice search to enhance the user experience.
- Headless Commerce: Headless commerce, which separates the front-end from the back-end, will provide greater flexibility for delivering innovative, personalized mobile experiences across various touchpoints.
- Social Commerce: Social commerce, which integrates shopping features directly into social media platforms, will continue to grow, offering new opportunities for product discovery and purchase.
- Quick Commerce (Q-Commerce): The rise of Q-Commerce, focused on ultra-fast delivery, will drive the need for optimized mobile-first experiences that prioritize speed and convenience for specific product categories.
In conclusion, a mobile-first strategy is crucial for Shopify brands to succeed in today’s mobile-driven e-commerce market. Prioritizing mobile optimization improves user experience, SEO, and conversion rates, while leveraging mobile marketing tactics like SEO, SMS, and mobile ads drives engagement. Overcoming challenges through best practices like prioritization and user testing is key, and embracing emerging trends like voice shopping and social commerce will ensure long-term success. Mobile-first is no longer optional but essential for sustainable growth.

