What is deep link? Types, Examples And Use Cases In Mobile App Marketing

When it comes to deep link, not many people know what it is. It’s the unsung hero of technology world. Yet people use it everyday without realizing its existence, or maybe don’t know it has a name. This post will give you some basic ideas about what a deep link is and how you can apply it on mobile app marketing!
See more:
- Facebook App Links: A Powerful Tool for Mobile App Marketing
- 7 Best Loyalty Program Apps To Boost Customer Retention in 2025
What is deep link?
Deep linking is a methodology for launching a native mobile application via a link.
Deep link does exactly what it says: take users deep inside a website/application with a link. On desktop, deep linking is the use of a hyperlink that links to a specific content inside a website (e.g., “https://example.com/path/page”), rather than the website’s homepage (e.g., “https://example.com/”). On mobile, deep linking use a uniform resource identifier (URI) that links to a specific location within a mobile app instead of just launching the app. In this series, we only focus on mobile deep linking.
>> See more: Progressive Web App (PWA) vs Native App 2025
Deep linking example
Imagine a clothing retailer sends out an email campaign promoting a sale on women’s shoes. Without a deep link, clicking the email’s call to action would likely take the user to the retailer’s mobile website homepage or the app’s home screen. The user would then have to navigate through various categories to find the discounted shoes. This can be inconvenient and may lead to the user abandoning the search.
However, with a deep link embedded in the email, clicking the call to action could take the user directly to the specific section within the app that showcases the discounted women’s shoes. Thus provides a seamless and efficient user experience, making it more likely that the user will browse the selection and make a purchase.

What are benefits of deep link?
Deep linking offers numerous benefits for both users and businesses, impacting user experience, marketing outcomes, and overall app performance. Here are some key advantages:
Benefits for Users
- Improved User Experience (UX): Deep links enable seamless navigation within apps, eliminating the need for users to manually search for specific content. This streamlines the user journey and provides a more intuitive and enjoyable app experience.
- Personalized Experiences: You can use deep links to deliver tailored content to individual users based on their preferences, past behavior, or specific campaign targeting. This personalization enhances user satisfaction and encourages continued engagement.
Benefits for Businesses
- Increased Engagement and Retention: By providing direct access to relevant content, deep links encourage users to interact with the app more frequently and for longer durations. This increased engagement translates to higher user retention rates.
- Higher Conversion Rates: Deep links facilitate a smoother path to conversion by guiding users directly to desired actions, such as product pages, purchase screens, or sign-up forms. Removing friction in the user journey leads to improved conversion rates.
- Improved Marketing Campaign Performance and Measurement: Deep links enable marketers to track the effectiveness of their campaigns by attributing user actions to specific links and sources. This data-driven approach allows for better optimization and ROI measurement.
- Better User Acquisition: Deep links can be integrated into various marketing channels (emails, social media, ads) to drive new user acquisition. By providing a seamless onboarding experience directly to relevant content, deep links improve the chances of converting new users into active customers.
How does deep link work?
Deep links function similarly to web links but are designed to direct users to specific content within a mobile application, rather than simply opening the app’s homepage. This enhances the user experience by providing direct access to the desired content or functionality.
Technically, deep links operate by embedding data and identifiers within the link itself. These identifiers instruct the app on where to direct the user upon opening.
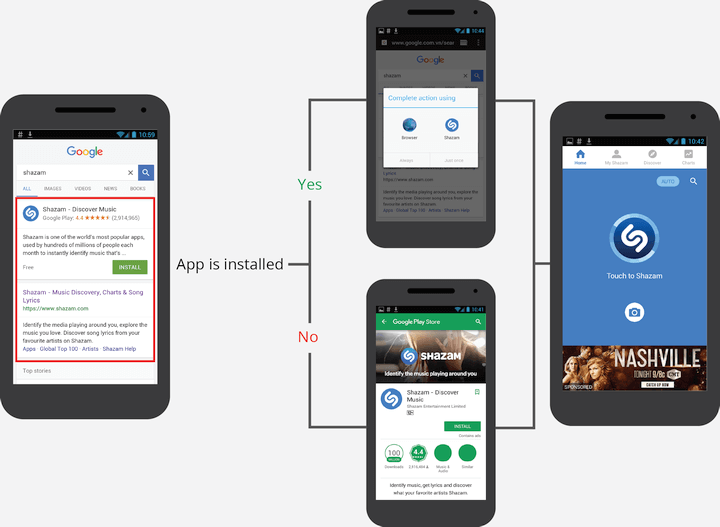
There are two primary user journeys facilitated by deep linking:
- Existing App Users: If a user already has the app installed, clicking a deep link will directly open the app and take them to the specific content referenced in the link.
- New App Users (Deferred Deep Linking): If a user does not have the app installed, the deep link will first redirect them to the relevant app store to download the app. Once users install the app, the deep link’s embedded information directs them to the intended in-app content. This is referred to as deferred deep linking.
Types of deep links
Traditional deep links

Traditional deep links can route users to app content as long as the app is already installed when the link is opened. This means traditional deep links don’t work if the user doesn’t have the app, and will show either an error or a fallback page.
Deferred deep links

Deferred deep links can route users to content even if the app is not installed when the link is opened. The link will first redirect to the App Store or Play Store to download the app, and then take the user to the specific “deferred” content immediately after first launch.
Contextual deep links
Contextual deep links have all the functionality of deferred deep links, plus much more. They store information about where a user wants to go, where the link was clicked, who originally shared the link, and an almost unlimited amount of custom data.
Contextual links add value for both app developers and users.
App developers can build powerful features beyond just simple content linking, including personalized welcomes (where you see your friend’s recommendation in the app if they share an item with you) and referral programs. App users benefit because apps can provide better experiences and more relevant information.
URI Scheme
Custom URI schemes were the original form of deep linking for mobile apps. They are like creating a “private internet” for your app, with links that look like myapp://path/to/content. The advantage of custom URI schemes is they are easy to set up and most apps already have one. The disadvantage is a user’s device only knows about this “private internet” if the corresponding app is already installed, and there is no graceful fallback option by default.
The workaround approach to deep linking with URI schemes involves using a traditional http:// link to launch a web browser.
This link uses a JavaScript redirect to a custom URI scheme, and the web browser executes it to launch the app. If the app is not installed and the redirect attempt fails, the JavaScript redirects the user to the App Store or Play Store.
This is still the primary approach to deep linking on Android, but Apple began blocking this approach on iOS in 2015 with the release of Universal Links.
Apple iOS Universal Links
Apple introduced Universal Links in iOS 9 as a solution to the lack of graceful fallback functionality in custom URI scheme deep links. Universal Links are standard web links (http://mydomain.com) that point to both a web page and a piece of content inside an app.
When users open a Universal Link, iOS checks whether any installed app on the device is registered for that domain. If it finds a match, the system immediately launches the app without loading the web page. If no app is registered, Safari loads the web URL, which can redirect users to the App Store.
A study of the thousands of apps on the Branch platform found that Universal Links increased conversion to open by 40%.
Android Links
Google built App Links as the Android equivalent to iOS Universal Links, and they operate in a very similar way: a standard web link that points to both a web page and a piece of content inside an app. This results in a smoother user experience, but since custom URI schemes are still fully supported by every version of Android, App Links have seen very low adoption.
Facebook App Links
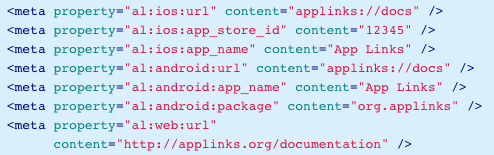
Facebook created App Links in 2014 as an open standard to solve the limitations of URI scheme deep links. App Links have two main components:
- A set of meta tags to add to the web page destination of a standard http:// link. These tags specify the custom URI scheme location of corresponding content inside the native app, and the behavior that should occur if the app is not installed.
- A routing engine for use inside apps that support opening links. This engine checks the destination URL for App Links tags before opening it, and then launches the corresponding app or executes the specified fallback behavior.
The App Links standard has a critical flaw: it requires work by both the origin and destination apps. While the meta tags component saw wide adoption, the only major implementations of the routing engine were in the core Facebook and Messenger apps.
Facebook now prefers to keep users inside its platform, and has removed the App Links routing engine from everywhere except the main Android app. Since Facebook also blocks iOS Universal Links, this leaves no reliable way to open third-party apps from Facebook or Messenger on iOS. Branch has implemented a solution to help work around these limitations.
Deeplink Structure
A deeplink works like a traditional hyperlink but launches a mobile app with a specific screen.
It consists of a URI with a unique scheme name and routing parameters like path and query strings.
Unless you have very specific needs, we recommend using a simple URL structure as shown in the example below:
mobiledeeplinkingprojectdemo://path?query_string
Where mobiledeeplinkingprojectdemo is the scheme name and path and query string are the routing parameters used to further route the user to a particular experience in the app.
For the scheme name:
- When choosing a scheme name, it is essential to choose a name unique to your brand to avoid conflicting schemes across different applications
- There is currently no central authority to manage conflicts with scheme names
- The best practice is to have the scheme name reference your brand (e.g. mobiledeeplinkingprojectdemo). Another suggested pattern for scheme names is to use reverse domain name notation (e.g. org.mobiledeeplinking), but this is not widely followed
For the routing parameters (path and query string):
- Routing parameters are optional, but are highly recommended. Routing parameters provide you with further control for routing the user to specific screens of the application or passing in additional parameters
- The query string is optional, and might be used if you need to pass specific parameters, like a product ID
- Third parties may append additional metadata to the routing parameters, so it’s important that your app can handle this use case (the iOS and Android libraries discussed in Part 2 account for this)
- If the mobile app has a corresponding website, it is recommended that the routing parameters syntax for the mobile app match the URL structure on the website
Here are a few examples of deeplinks for popular apps on iOS:
| Developer | Deeplink – e.g. | Purpose |
|---|---|---|
| twitter://timeline | Opens the Twitter app and links to the user’s timeline | |
| fb://profile | Opens the Facebook app and links to the user’s profile | |
| Yelp | yelp:// | Opens the Yelp app (note: this example does not include any routing parameters) |
Deeplink Implementation
Regardless of whether you choose to use the MobileDeepLinking library, implementing deeplinking requires you to:
- Select the URI scheme you’ll be using, and declare it in the app’s manifest (discussed in more detail below). As discussed in Part 1, the scheme name must be unique to your app, otherwise conflicts with other apps may occur
- Define the actions you want to launch by using a deeplink. Make sure these actions are in accordance with the URI syntax you chose. As mentioned in Part 1, the use of the URL syntax is highly recommended (e.g.
schemename://path?query_string)
After completing that step, start implementing the code to handle the path and query string sections of the URL to trigger the intended action.
We recommend using the MobileDeepLinking libraries. However, if you prefer to implement mobile deeplinking directly, follow this high-level process:
iOS
iOS apps function as self-contained entities with a single point of entry: the AppDelegate. When someone initiates a deeplink to your app, the system calls the AppDelegate with the deeplinking metadata. You must maintain a consistent state in your app while delivering the desired experience. A deeplink can activate at any time and in any app state, so it’s your responsibility to ensure the app remains stable.
For example, this can mean allowing the user to return to the main screen of your app. To accomplish this, you must push the appropriate view controllers to send the user to the desired part of your app while still maintaining the correct view hierarchy.
When opening the app, you can recover the URL that was used to launch it and process it according to your needs.
You can find reference documentation on the AppDelegate here.
Android
Android apps consist of a set of Activities, with each Activity capable of being accessed by other apps if configured accordingly. Depending on how you structure your app and deeplinks, you can opt for one central endpoint or multiple endpoints.
To provide the desired experience, ensure your app maintains a consistent state. When an Android Activity launches, it overlays the current context, so you must manage the appropriate view hierarchy. Additionally, prepare the necessary data for the Activity to deliver a seamless user experience.
When users open your app, retrieve the URL used to launch it and process it as needed to meet your requirements.
You can find reference documentation on Android deeplinking here.
Use cases of deep link in mobile app marketing
1. Converting web users to app users
What if you’ve gone to the trouble of building a great mobile website in addition to a beautiful native app, but notice your conversion rate is better in the native app than on the web. In this case, converting mobile web users to download your app might give your business a boost. While moving them from one to the other can be challenging, deep linking makes it easy. With mobile deep linking, you can seamlessly transition users from your mobile website to the equivalent content within your app. And because the links survive the app install process, even new users can pick up where they left off on your mobile site without missing a beat.
>> See more: 20+ Best Strategies To Increase App Downloads in 2025

2. Social, email, and SMS campaigns
Send promotional offers using links that work on any platform. Current and future users can redeem your offers whether they use iOS, Android, or a web browser, and whether or not they already have your app installed.

3. User-to-user sharing
One of the most effective ways to get new users to install your app is by enabling your users to share content from your app with their friends. Mobile deep linking lets you create an excellent user-to-user sharing experience. When friends share content recommendations, recipients can click a link and go straight to the shared content in your app, even if they first need to download it from the App Store or Google Play Store.

4. Real-world app promotion
Use QR codes or bar codes that encode a deep link in your physical displays to promote your app at events and venues. Users can scan QR codes or barcodes with their mobile phone cameras to access targeted content in your app. If they haven’t installed the app yet, the system prompts them to do so first.

The 4 use cases above are just some examples of how deep link can help your business, in a marketer’s point of view. There are certainly many other ways you can use mobile deep linking solution in your app to boost sales and engagement.
FAQs about deep link
What is meant by deep linking?
A deep link is a type of link that directs users to specific content within a mobile application, rather than simply opening the app’s homepage. This function is similar to how links on websites lead to specific pages within a website.
What is IOS 9 deeplink?
iOS 9 introduced significant changes to deep linking, primarily through the implementation of Universal Links. In iOS 9, deep linking evolved with the introduction of Universal Links, which allow apps to open directly from a link without going through Safari. If users have installed the app, the link opens it directly; if they haven’t, it redirects them to the App Store or a specified webpage.
What is the difference between URL and DeepLink?
A URL (Uniform Resource Locator) is a general term for any web address that can link to a webpage. A DeepLink, on the other hand, uses a specific type of URL to link directly to a particular piece of content within an app or website, enhancing user navigation.
What is the difference between short link and deep link?
A short link condenses a URL for easier sharing. While a deep link specifically directs users to a specific location within an app or website, improving user experience by eliminating additional navigation steps.
What is the difference between App deep linking and Web deep link?
App deep linking refers to linking within a mobile app, allowing users to navigate directly to specific in-app content. Web deep linking, also known as deep web linking, involves linking directly to specific pages within web content, facilitating easier access to relevant information.
What is the difference between deep links and deferred deep links?
Deep links take users directly to specific content within an app if it is already installed. Deferred deep links go further by directing users to specific content while retaining contextual information. Even if users haven’t installed the app yet, these links ensure a seamless experience once they do.
What is deep linking in affiliate marketing?
In affiliate marketing, deep linking allows marketers to create links that direct users to specific products or promotions within an app or website. This targeted approach enhances user engagement and increases conversion rates by guiding potential customers directly to relevant offerings.
How do I integrate deep links into my marketing campaigns?
Marketers can embed deep links in various marketing channels:
- Emails
- Social media posts
- Display ads
- SMS messages
- QR codes
- Smart banners on websites
Many mobile measurement platforms (MMPs) provide tools to generate and track deep links, simplifying integration.
What are the security considerations for deep linking?
Deep links pose security risks if you don’t implement them carefully. Avoid:
- Manipulating or spoofing links
- Sharing sensitive user data through deep link parameters
- Relying on compromised external content
What are the challenges of deep linking?
While deep linking offers significant benefits, some potential challenges exist:
- Broken links: App or website updates can cause deep links to stop working.
- Privacy concerns: Handling user data through deep links requires careful consideration.
- Platform compatibility: Different operating systems have varying deep linking implementations.
Using a robust deep linking platform helps overcome these challenges and ensure a consistent user experience.
Conclusion
Deep links are simply a way to identify, address and transport users to specific content in apps. While convenient (and necessary), they’re not that revolutionary or exciting. The future value of deep links depends on how we use them and what we build on top of them.
This includes discovering deep links for apps, finding new apps through content, and transferring more intelligence via links. Like hyperlinks, it’s not the mechanism that matters, but how we use them to connect the web.”