Table of contents
You may be familiar with the word “favicon”, and be able to know where it is. However, not all of us know how to set up and change it on a Magento website.
Today, I’m gonna tell you some things to know related to Magento Favicon.
What is Magento Favicon?
Favicon is short for “favorite icon”. Magento Favicon is the small icon on the tab of each browser page. The favicon also appears beside some URLs in address bar of your browser.

What is the recommended dimensions for a Magento Favicon?
The default dimension you should have for your Favicon is generally 16×16 pixels or 32×32 pixels.
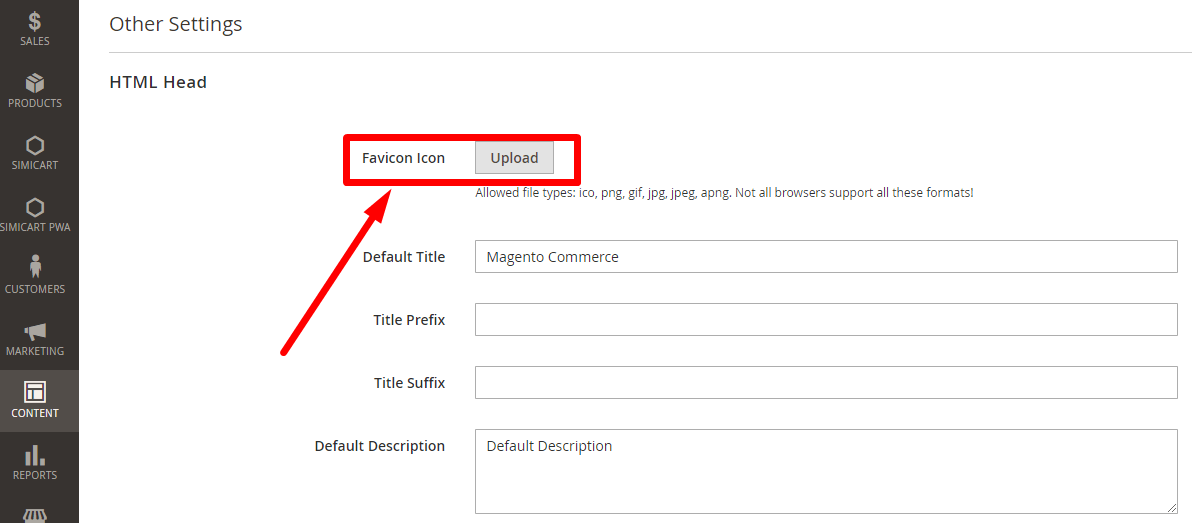
Magento supports the following file types for favicon: .ico, .png, .gif, .jpg, .jpeg, .apng, .svg. Not all browsers support all these formats. The most widely supported file format for a favicon is .ico.
How to upload or change Magento Favicon?
The steps to upload or change Favicon are similar on both Magento 1 and Magento 2 backend. Please follow these below steps:
Step 1: Create a Favicon
- Design your Magento Favicon with recommended dimension
- Convert your image to the .ico format
Step 2: Upload/Change it on your Magento backend:
The path to Favicon on Magento is quite different among Magento versions. Please check to find exactly where to config for favicon on your backend.
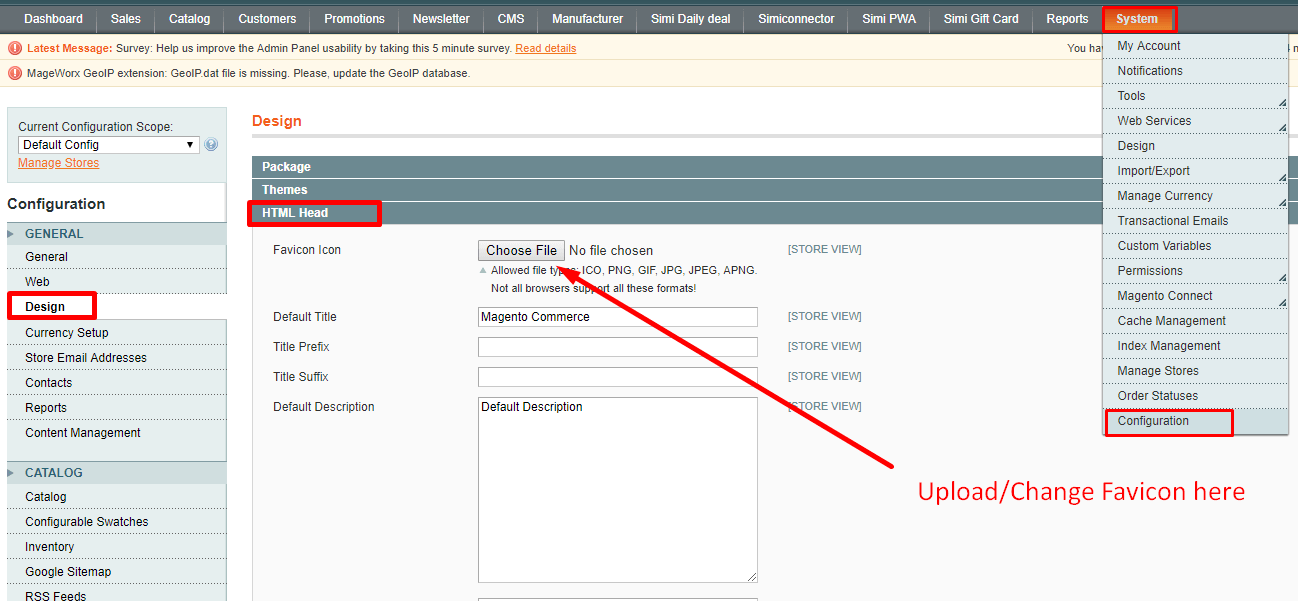
For Magento 1.x:
- Go to System > Configuration > Choose Design > Open HTML Head tab
- Click Choose File button to upload your favicon

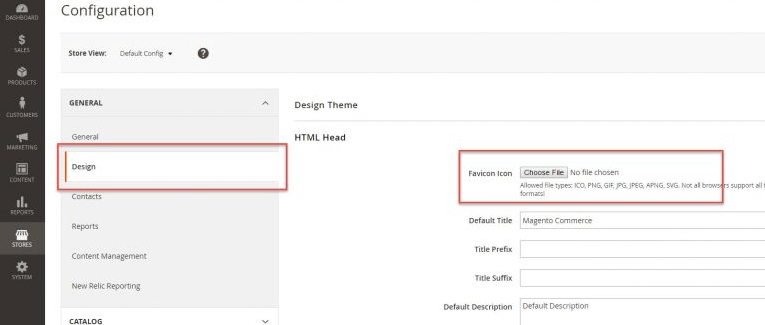
For Magento 2.0.x:
- Go to Stores > Settings > Configuration
- On the left menu under General, choose Design and expand the HTML Head section
- Click Choose File button to upload your favicon

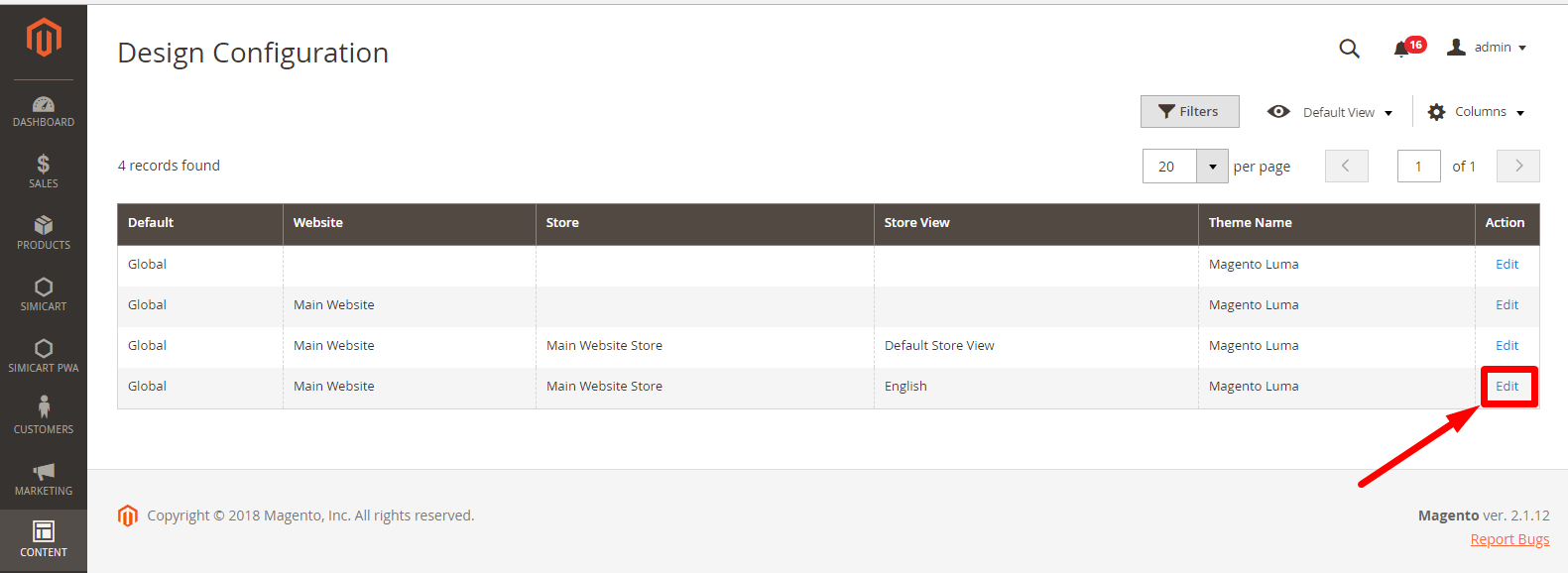
For Magento 2.1+:
- Go to Content > Design > Configuration
- Click Edit at your current website/storeview. Then you will find the HTML Head section there
- Click Upload button to upload your favicon


Remember to click Save Config and refresh cache afterwards.
How to add a custom Favicon manually?
To override the default 16px x 16px favicon manually, add your custom favicon.ico in the <your_theme_dir>/Magento_Theme/web/ directory.
To add favicon of other sizes, take the following steps:
- Add your icons in the <your_theme_dir>/Magento_Theme/web/ directory.
- In the <your_theme_dir>/Magento_Theme/layout/default_head_blocks.xml layout file specify the paths to the icons and their sizes.
For example, if you added a favicon-32×32.png icon and want it to be used as a 32px x 32px favicon, your default_head_blocks.xml would be like following:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<link src="Magento_Theme::favicon-32×32.png" rel="icon" sizes="32×32" />
</head>
</page>For your changes to be applied, clear the browser cache, and the following directories on the server (do not delete the .htaccess file!):
- pub/static
- all directories under var
Congratulation! You’re DONE.
Hope this helps!
Further Reading:


