Here’s a step-by-step instruction on How to Add a Custom CSS File in Magento 1 & 2.
For Magento 1.x
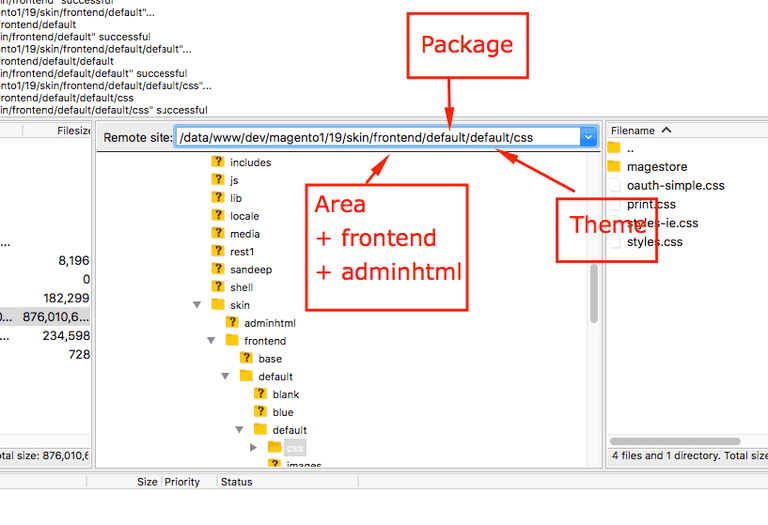
You can find all the CSS files in one of these folders below:
- [Magento Root Folder]/skin/frontend/YOUR_PACKAGE/YOUR_THEME which contains CSS file of user’s interface.
- [Magento Root Folder]/skin/adminhtml/YOUR_PACKAGE/YOUR_THEME for CSS file of admin’s interface.
Once you’ve located the CSS file, you can add custom CSS for your website by:
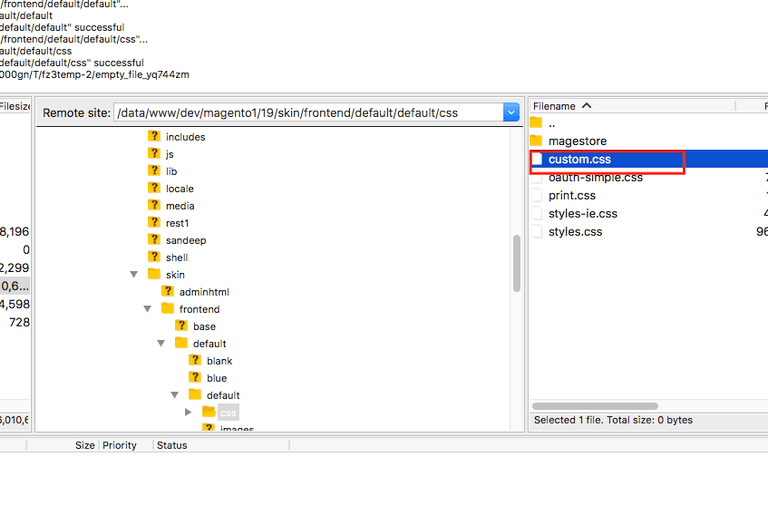
- Uploading the Custom CSS file to the website server following a specific path listed above, depending on the part intended to be customized. For example, I would like to make changes in the frontend, so I’ll upload the file following this path: [Magento Root Foler]/skin/frontend/default/default/css/custom.css
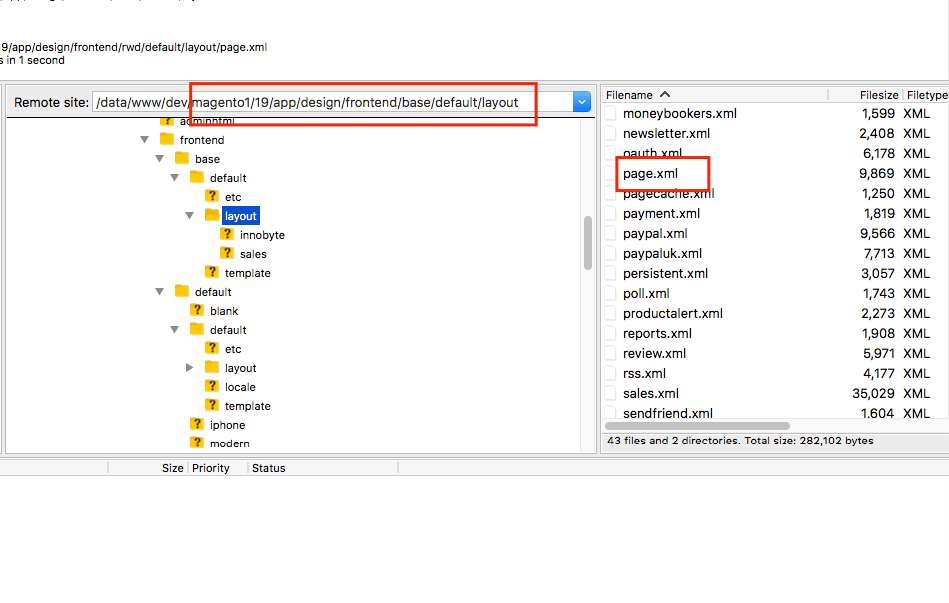
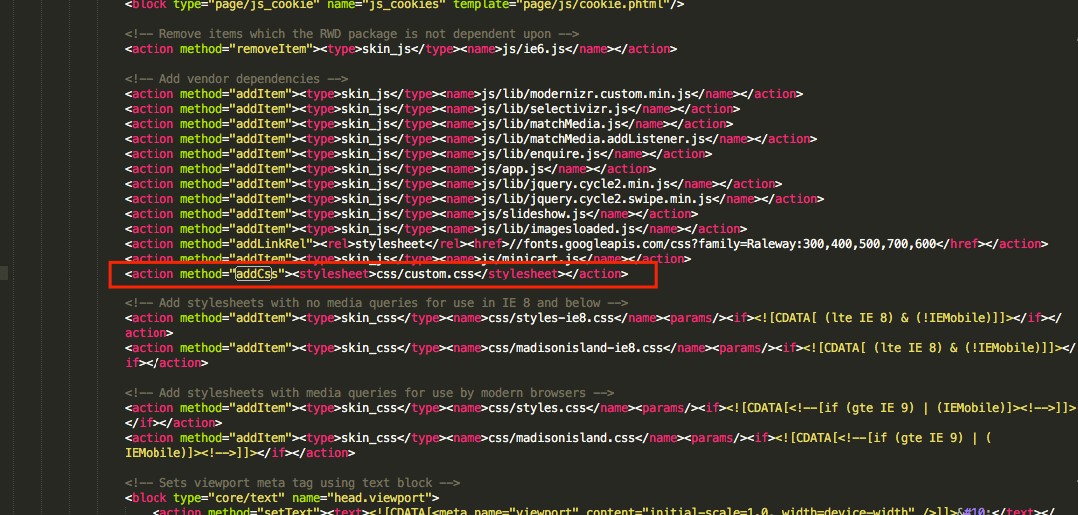
- Adding the path leading to your CSS file in the file page.xml taking this path: [Magento Root Folder]/app/design/YOUR_AREA/YOUR_PACKAGE/YOUR_THEME/layout
- Saving your changes and uploading your file to the server.
For Magento 2.x
Magento 2 can now process 2 types of files for styling webste: CSS file and LESS file, which allows you to manage complicated CSS files at ease. Besides, the LESS UI has been designed to be extended as your needs.
The easiest way to customize CSS for your website is to overriding LESS default folders.
- If your custom theme inherits from Magento default themes Luma or Black, you can just override the LESS files by, for example changing the values of the variables that has been used in the default files.
Let’s assume that you need to change the color of the button “Add to Cart” below to orange, here is how the job can easily be done using this approach:
- Create a new theme that inherits from the Black theme, we can call it Orange theme.
- Add the code of overriding
app/design/frontend/OrangeCo/orange/web/css/source/_theme.lessin the Orange theme folder:
// Primary button @button-primary__color: @color-white; @button-primary__hover__color: @color-white; @button-primary__background: @color-orange-red1; @button-primary__hover__background: @color-orange-red4; @button-primary__border: 1px solid @color-orange-red2; @button-primary__hover__border: 1px solid @color-orange-red2;
- After applying this new theme, you can get the color of the button you wanted.
*Tips: Before getting right on customizing CSS files, you should set your application to default mode first.
Otherwise, in case you want to design a whole new style of your own, you can try creating your own LESS file or CSS file.

Congratulations! You’re almost done.
Hope this helps!
Further Reading:
How to Use Custom Fonts in Magento 2
12 Best Free Magento 1 & 2 Themes and Templates