12+ Ways To Improve eCommerce Site Performance

In today’s fast-paced digital world, website users demand lightning-fast page speed. This is especially true for eCommerce stores, where every second of delay can result in lost sales and frustrated customers.
In fact, studies have shown that a one-second delay in website load time can lead to a 7% reduction in conversions, 11% fewer page views, and 16% decrease in customer satisfaction.
Therefore, optimizing your website performance can improve user experience, increase conversions, and boost SERP rankings.
In this blog, we will talk about the importance of page speed for eCommerce stores and provide 9 best practices to help you improve eCommerce site performance.
See more:
- 14 Must-Have Features for Successful Ecommerce Websites
- 15 Key eCommerce Website Requirements to Sell Online
- Best Ecommerce SEO Practices for Beginners: Do’s & Don’ts
What is eCommerce site speed?
eCommerce site speed refers to how quickly an online store’s web pages load and respond to user interactions. This metric is crucial for several reasons, including user experience, conversion rates, and search engine optimization (SEO).
The ideal speed for an eCommerce website is generally considered to be above 70 on the Google PageSpeed Insights scale, with scores above 90 being optimal for performance. Fast eCommerce websites that load in one or two seconds tend to have the highest conversion rates, while those that take longer see significant drops in user engagement and sales.
Improving eCommerce site performance examples
Here are several real-life examples of eCommerce companies that successfully improved eCommerce site performance, along with the strategies they implemented and the results achieved:
- Amazon: Amazon recognized the direct correlation between site speed and sales in 2009. For every 100ms of latency, Amazon experienced a 1% decrease in sales.
- Zitmaxx Wonen: This online furniture retailer faced challenges with increasing mobile traffic and an unoptimized website. After achieving a perfect score on Google’s PageSpeed Insights and reducing load times to under 4 seconds, they saw a remarkable 50.2% increase in mobile conversions.
- Mobify: Mobify focused on optimizing checkout performance for their clients. They discovered that enhancing checkout load speed by just 100ms resulted in an average increase of 1.55% in conversions for their clients.
Importance of improve eCommerce site performance

Investing in eCommerce site performance is essential for achieving business success
The eCommerce page load times can directly affect 4 important eCommerce metrics as follows:
Bounce rate
A slow-loading website can lead to high bounce rates, as visitors will leave your site immediately and switch to a competitor’s site.
In fact, Businesswire’s study shows that 73% of users would abandon a slow-running website and go to a competitor. A research by Google shows that as page load time goes from 1 second to 3 seconds, the probability of bounce increases 32%.
Thus, optimizing your eCommerce website performance can help reduce your bounce rate and retain visitors to your site.
SERP rankings
Google announced that they prioritize fast-loading websites in their search results. According to a study by Wordstream, page speed is one of the top 10 ranking factors for Google.
As a result, focusing on e-Eommerce website speed optimization can improve your website’s visibility in search engine results pages, driving more traffic to your site.
Sessions
A slow website can negatively impact the number of sessions or visits to your website. According to Akamai’s report, an eCommerce store with a 2-second delay can reduce the session length by 51%, which affects badly on traffic, ranking, sales, and conversions. Hence, by optimizing site speed eEommerce, you can increase the session duration on your website and generate more opportunities for engagement and conversion.
Conversion rates
The most significant impact of fast eCommerce website is on conversion rates. According to a study from Unbounce, nearly 70% of customers admit that page speed impacts their decision to purchase from an eCommerce store. Therefore, reducing the loading time can have a significant impact on your conversion rates and bottom line.
Key performance metrics to measure eCommerce site speed
- Google’s Core Web Vitals: These metrics assess critical aspects of website performance, including loading speed, responsiveness, and visual stability, which are vital for user experience.
- Largest Contentful Paint (LCP): This metric measures the time it takes for the largest content element on a page to become visible to users. A good LCP score is essential for ensuring that users perceive the site as fast.
- Time to First Byte (TTFB): TTFB indicates how long it takes for the browser to receive the first byte of data from the server. A lower TTFB can lead to improved user satisfaction as it reflects server responsiveness.
- First Input Delay (FID): This metric evaluates a page’s responsiveness to user interactions, showing how quickly a page can respond to user input. A low FID is crucial for maintaining a smooth user experience
How to Test Your Loading Speed?
First, let’s find out if your website has any loading speed issues.
So in this section, we will guide you on how to use PageSpeed Insights to test your website’s speed and spot issues.
Page Speed Insights is an eCommerce website speed accelerator provided by Google. It reports on the user experience of a webpage on both mobile and desktop devices and provides suggestions to improve the pag’s performance.
To use PageSpeed Insights, go to the link https://pagespeed.web.dev/.

Next, enter your page URL in the bar and click Analyze.
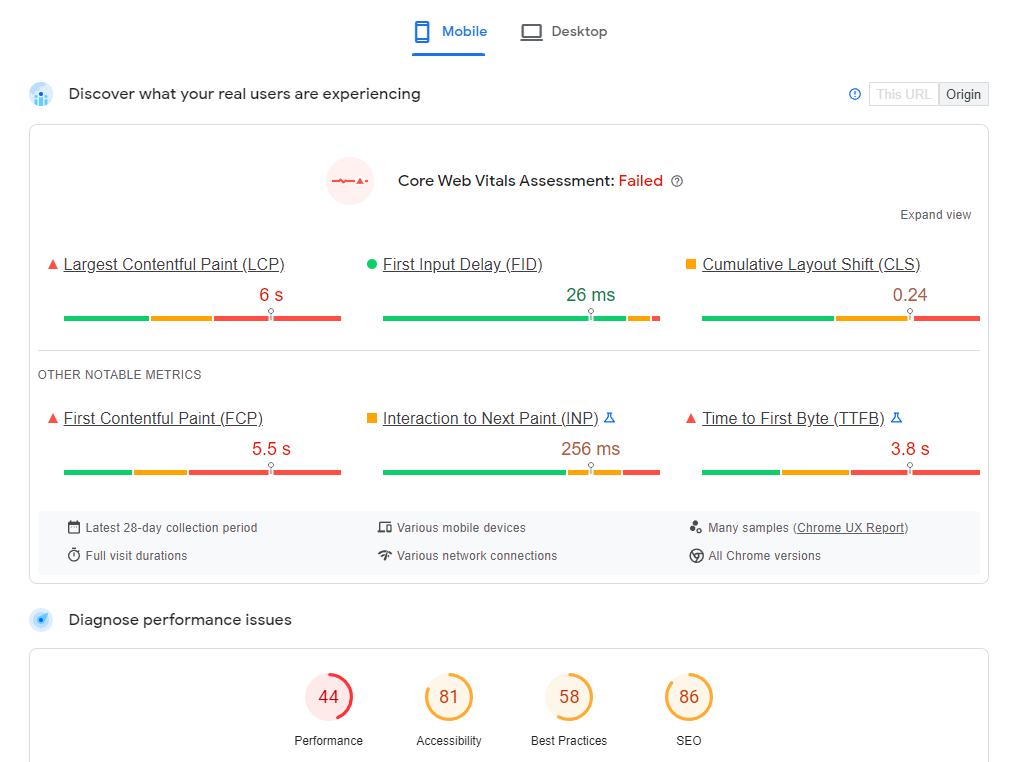
After running the analysis, it will show you a full report of your website’s mobile and desktop experience.

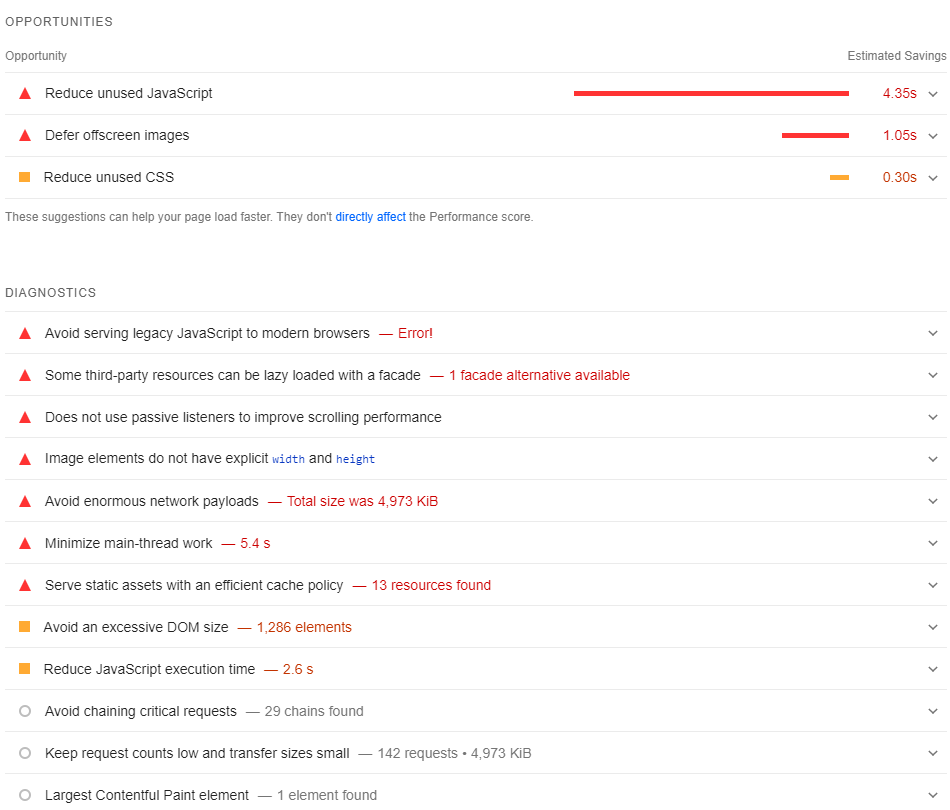
Then you can scroll down to see the diagnostics and suggestions to improve your performance, accessibility, best practices, and SEO.

Note: For Shopify users, you can utilize specific eCommerce website speed accelerators like Shopify Speed Score, Shopify Analytics, and Shopify Site Speed Audit to measure, monitor, and analyze website performance.
12+ ways to improve eCommerce site performance
To solve the question “How to speed up eCommerce website”, we will divide these tips into 3 categories: the frontend, backend and mobile optimization:
Frontend eCommerce store optimization
1. Update frontend tech stack
The main concern of the frontend tech stack is creating a great user experience, smooth user interface, and straightforward internal structures.
However, Magento’s default frontend has low performance and outdated tech stack, which could bring your business down.
That’s why many new frontend solutions have been created to enhance your storefront, and the most prominent among them is the PWA technology. PWA can significantly improve user experience on both mobile and desktop devices. It makes sure fast e-Commerce performance while enabling some mobile-app functions like “push notifications” or “add to home screen.”
2. Compress and optimize images

Images account for about 50% – 75% of your website’s total weight. However, images are indispensable for eCommerce stores, as customers rely heavily on them to make purchase decisions.
Though you can’t remove them, you can optimize them. For example, you can convert your images to the WeBP format to minimize image size without reducing quality.
Another solution is to use lazy load to only allow images to load when users scroll down the pages to reduce loading time.
3. Use lite embeds to add video
Video is dominating the internet. It can be used to entertain, learn new skills, and help make buying decisions.
But depending on how you embed videos on your website, it can cause big differences in load time.
The standard embed code from YouTube makes your website more bloated. That’s why you should use lite embeds. This solution enables you to only embeds the video’s thumbnail image, and the video player (and all its extra JavaScript) only loads when the user clicks on the thumbnail.
4. Enable Lazy (Asynchronous) Loading
Enabling lazy loading means that scripts are loaded asynchronously, allowing other content to render while large script files are being processed. This prevents delays caused by script loading and enhances perceived page speed. Users can interact with content without waiting for all scripts to finish loading.
Backend eCommerce store optimization
5. Select a fast and reliable web hosting

Choosing a reliable and scalable hosting provider for handling traffic and improving eCommerce site speed
A significant part of your site’s loading time is covered by the Time To First Byte (TTFB), and your eCommerce website hosting is primarily responsible for this.
Unfortunately, many businesses choose to purchase cheap hosting for their eCommerce stores, resulting in a slow website.
So when choosing your hosting platform, look out for the following:
- Memory/bandwidth limits for scaling during and seasonal promotions
- Projected traffic and peak user load to avoid crashes from a sudden spike in visitors
And you should ask your website provider to help you prepare for unexpected traffic spikes or an influx of orders before any major sales event.
6. Use a Content Delivery Network (CDN)
CDN (Content delivery network) is the distribution of servers containing your website content worldwide, so your global visitors can load your website smoothly by accessing the nearest server.
Since more eCommerce sites are going global, a CDN is a non-negotiable ingredient for platform performance.
7. Use browser caching

Utilizing a CDN distributes website assets across multiple servers globally, reducing latency and improving loading times for users in various locations
To optimize your store performance, you should use browser caching that helps browsers to store the most recent web pages on the server to load whenever users request to access the page easily.
8. Reduce HTTP Requests
Having lots of HTTP Requests can cause a slow page speed.
Some solutions to reduce HTTP requests are:
- Reduce redirects
- Remove all broken links
- Remove all the unnecessary elements and features
- Install necessary extensions only
9. Organize your tracking with Google Tag Manager
Collecting customer data is crucial for planning marketing strategies. But collecting that data can slow down your site performance. All those JavaScript tracking tags (general analytics, conversions, goals, behavioral retargeting, etc.) are often to blame.
Thus, the solution is to use a Tag Management System (TMS) like Google Tag Manager to condense all your tags into one JavaScript request.
10. Minify HTML, CSS & JavaScript
Large HTML codes, CSS, and JavaScript files will slow down your website, so it’s important to optimize these files and eliminate unnecessary lines of code to make the files smaller in size and easy to load.
11. Reduce Plugins and Widgets
Conducting an audit of installed plugins and widgets helps identify those that are unnecessary. Removing or consolidating these can significantly improve site speed. A leaner website with fewer plugins enhances performance and reduces potential security vulnerabilities, making it easier to manage.
12. Use Compression Techniques Like Gzip
Gzip compression reduces the size of text-based files (HTML, CSS, JavaScript) before they are sent from the server to the browser. This results in faster transfer times and improved loading speeds.
Mobile Optimization
Improving eCommerce site performance for mobile devices is crucial to enhance user experience and improve loading times. Several strategies can be employed to achieve effective mobile optimization:
- Accelerated Mobile Pages (AMP): Implementing AMP significantly improves mobile page loading times.
- Responsive Design: Ensuring a responsive theme optimizes performance across different devices.
- Mobile-Specific Optimizations: Minimizing page size and optimizing for different screen sizes are essential for mobile performance.
>>> See more: Shopify mobile optimization: speed, performance, design, SEO,….
FAQs
How to get the best results for your eCommerce website?
To achieve optimal results for your eCommerce website, focus on the following strategies:
- Optimize Site Speed: Use tools like Google PageSpeed Insights,GTmetrix, Pingdom… to identify and fix speed issues
- Enhance User Experience: Ensure a responsive design and streamline navigation
- Improve Product Pages: Use high-quality images and detailed descriptions
- Leverage SEO: Optimize for search engines to increase visibility
- Utilize Analytics: Monitor performance and user behavior to make data-driven improvements.
What is a good eCommerce site speed?
A good eCommerce site speed is typically under 3 seconds for page load times. Research indicates that 40% of users abandon a site that takes longer than 3 seconds to load, and improving load times can significantly boost conversion rates.
What is the bandwidth of an eCommerce website?
Generally, a small to medium-sized eCommerce site may require anywhere from 1-10 Mbps for optimal performance, while larger sites with high traffic may need significantly more. It’s essential to choose a hosting plan that can accommodate peak traffic times.
How much space is required for eCommerce website?
A basic eCommerce site may require around 1-5 GB of storage, while larger sites with extensive product catalogs may need 10 GB or more. It’s advisable to plan for scalability as your business grows.
Conclusion
In this article, we have shown you all the tips and tricks to improve eCommerce site performance.
We hope this is helpful and good luck to you!

