15 Best Headless Commerce Examples [with Scenario in 2025]

As someone who’s interested in the eCommerce world, you might be all too familiar with the term ‘Headless Commerce‘. After all, it seems like everyone’s going headless these days; and that’s unsurprising, considering the results from the top brands are overwhelmingly positive. For demonstration purposes, today we’re going to list out some of the more prominent headless commerce examples and how did this emerging approach help their brands.
Read more:
- Best Examples of Headless Shopify Store in 2025
- 12 Best Headless eCommerce Platforms in 2025 (Pros & Cons)
ReactJS and Headless Commerce
Coupled with ReactJS, Headless Commerce sites are capable of delivering an app-like, seamless and streamlined experience that’s non-disruptive to the user journey in the form of Progressive Web Apps (PWAs) and/or Single Page Applications (SPAs).
It’s for these reasons that ReactJS and Headless often go hand in hand in the eCommerce world, offering shoppers a responsive and mobile-first experience which is vital for the success of an eCommerce store.
What is an example of headless Commerce?
Headless commerce is a modern e-commerce architecture that decouples the front-end presentation layer from the back-end data management. It allows businesses to create more flexible and customized customer experiences across various platforms and devices.
Notable examples include Nike, Target, and Under Armour, which leverage this architecture to enhance customer engagement and streamline operations across various channels. This approach enables brands to deliver personalized experiences and improve conversion rates effectively.

Let’s dive in all of headless commerce success stories now!
Best Examples of Headless Commerce sites based on ReactJS
Note: Many of the headless websites that we’re going to list below are either partly or completely headless, which means that the aforementioned benefits of Headless Commerce may only be seen on certain devices (e.g. mobile). The specifics as to which device each website supports can be found in the image’s description.
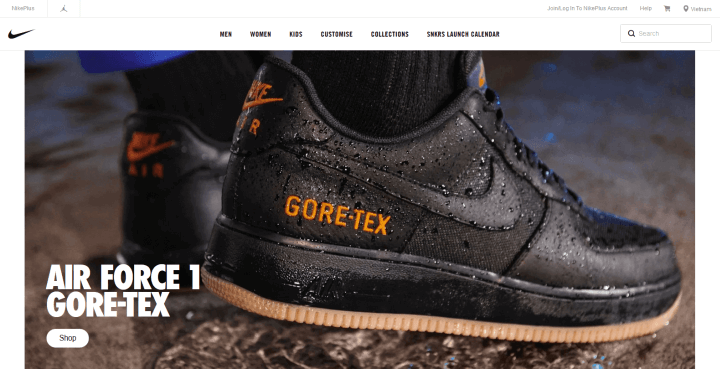
1. Nike

Nike, the global powerhouse in athletic footwear, has become a standout example of headless commerce success. While the brand’s iconic swoosh is instantly recognizable, fewer people know about its innovative embrace of headless e-commerce. Nike adopted this strategy to meet the growing demands of mobile-first shoppers, aligning with its overarching goal of driving sales on mobile platforms.
To execute this vision, Nike implemented a React single-page application (SPA) paired with a Node.js backend for frontend (BFF). This modern architecture provided the flexibility and speed essential for a seamless user experience across devices. The result? A remarkable increase in mobile conversions, strengthening Nike’s market position.
By going headless, Nike not only enhanced its website’s performance but also gained a competitive edge over rivals like Adidas. This approach underscores how headless commerce examples, such as Nike’s, can transform digital strategies into measurable success.
2. Venus

When you hear “Venus Headless,” you might think of the famous ancient statue, but in the world of e-commerce, Venus Fashion is carving its place as a leader in headless technology. Known for its stylish women’s apparel, Venus faced a major hurdle early on: slow site performance. At one point, only 15.25% of its pages loaded in under a second—a critical bottleneck for online shopping.
Recognizing the need for change, Venus adopted a headless commerce architecture example by transitioning to a React Progressive Web App (PWA) and a Backend for Frontend (BFF) model. This bold move delivered transformative results. The percentage of site pages loading in under a second skyrocketed to 72.75%, marking an extraordinary 50%+ improvement.
This speed boost wasn’t just a technical win; it had direct business impact. With faster loading times, Venus experienced a 24% increase in conversion rates—a clear testament to the power of headless e-commerce. By embracing this modern approach, Venus not only improved its site performance but also solidified its position as a leading example of how headless commerce can drive real-world success.
3. Feel Unique

Feel Unique, Europe’s top beauty retailer, recognized the need for a faster and more engaging shopping experience to match its scale. With millions of monthly visitors, even small delays in the shopping journey—like product searches or checkout—could cost revenue.
The solution? A transition to a React Progressive Web App, one of the most popular headless commerce examples. This shift improved critical user touchpoints, making searching, browsing, and purchasing smoother and faster.
The result was a streamlined experience that keeps shoppers engaged and drives conversions—an essential win for a brand of this caliber. Feel Unique’s adoption of headless e-commerce demonstrates how modern retailers can stay competitive by prioritizing speed and user satisfaction.
4. Redbox

Of all the headless sites examples, we couldn’t think of one whose needs are more fitting to the Headless Commerce approach than rexbox. Like other retailers who specialize in visual content, redbox was faced with a challenge of needing a homepage that’s captivating and engaging to the users in order to drive conversions, which is why a Single Page Application seemed like the perfect choice for them. And it indeed was. After relaunching their storefront into a Single Page Application, rebox was able to deliver more captivating and responsive content while retaining the same, if not higher performance.
5. Overstock

Overstock, a trailblazer in the merchandising industry, is a standout headless commerce example. During a 2017 talk, “The New Bar for Web Experiences,” the brand showcased its journey to success through headless technology. By transforming their product search and browsing pages into interactive single-page applications (SPAs), Overstock achieved a 36% increase in revenue and an 8% boost in conversion rates.
This shift didn’t just improve numbers—it solidified Overstock’s position as a trusted name in e-commerce. The company grew into a billion-dollar retailer, recently earning a spot among the top 100 most trustworthy companies worldwide. Overstock’s results highlight how examples of headless commerce can drive growth and create lasting impact.
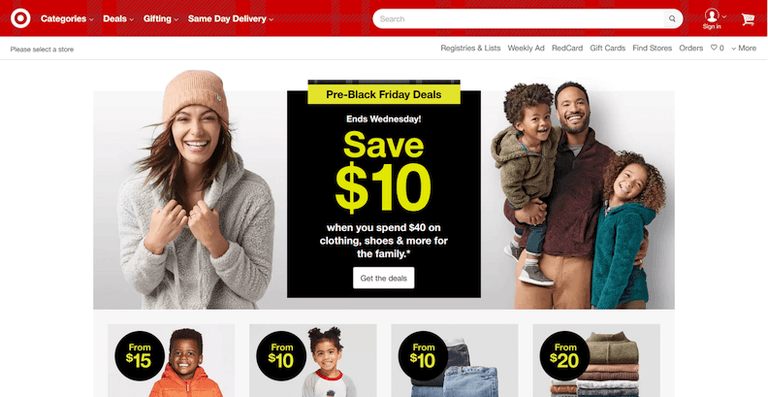
6. Target

As popular as Target is, they still face tough competition from Amazon and Walmart whose customers are just as easy to switch from one brand to another. Through analysis, the brand realized that a large majority of their customers (80%) start the buying journey from one device and are likely to finish on others. Seeing this gap between devices can be an opportunity for growth, the brand looked for solutions that can best address this issue and naturally, a Headless Commerce approach to unifying the customer experience across different devices was the answer.
7. Annie Selke

Home to over 170k monthly visitors, your quality home decor provider – Annie Selke turned to the Headless Commerce approach for a faster and more engaging experience which they believe is the key to every eCommerce business. Through a combination of PWA & AMP technologies and server-side rendering, Annie Selke had great success with improving the site’s performance as it’s reduced down to an average first-page load time of a mere 0.74s across traffic sources. Thanks to the improved load time, the brand saw a sudden influx of customers from organic traffic with an increase as high as 40.41%.
With these results, it turned out that what the brand initially thought was true after all, a faster and more engaging experience attained through the Headless approach did indeed bring them success.
8. Under Armour

Being one of the first brands to have a progressive web app from Mobify, Under Armour had a general idea of what their objective is about but little to go on since the Headless approach, specifically the Progressive Web App approach to Headless Commerce, was relatively new at the time. However, with dedication and dynamic mindset they gradually tuned their site into a working, profitable and examplery of a leading sportswear retailer from the UK.
The entire consumer journey from the moment they enter is objectively better, it’s faster, and they can move through the journey much quicker and more seamlessly. It’s almost painless to navigate from product pages to categories. We have double digit revenue growth, 3x return rate, 65% less pre-bounce.
Patrick Grissinger, Senior Product Manager, Under Armour (Source: Mobify)
9. Kirkland’s

There aren’t very many Americans who don’t know Kirkland’s since the brand is prevalent in their US home with an impressive number of over 431 stores in 37 states. And like most big brands, Kirkland’s main concern was speed.
With the emerging Headless approach to eCommerce, the brand got what they wanted for and more. Kirkland’s is now one of the fastest retail websites and home to other unique, forefront and experimental features of the eCommerce world such as thumbprint check-out, one-click login, etc.
10. Pure Formulas

Initially faced with high cart abandonment rates and low conversion rates, Pure Formulas—one of the fastest-growing eCommerce retailer in the US—was motivated to become the first in their online health and supplement industry to embrace headless Commerce and implement PWA into their business.
11. Lancôme

As one of the world’s most valuable brands in 2019, Lancôme—the French luxury perfumes and cosmetics house—too, saw potential in Headless Commerce and joined with other big brands in enhancing user experience through Progressive Web Applications. Since adopting the Headless approach, Lancôme saw an increase of 17% in conversion, which isn’t too big but still something to consider with a brand this big.
12. Carnival Cruise Line

For a company that relies on consistency and availability across different devices, Carnival Cruise Line—one of the world’s largest travel-leisure agencies, felt that a headless approach was naturally a better choice for booking management. By going headless through PWAs, the company was able to not only better their booking flow but also to increase their user engagement with push notifications.
13. United Airlines

For an industry that relies on booking experience, United Airlines chose React Progressive Web App for the best app-like experience possible. With this approach, United Airlines was able to see a tremendous improvement to the user flow, making it an instant experience from landing through booking.
14. Debenhams

Coming also from the UK is Debenhams, a British multinational retailer. Debenhams belongs to one of the first retailers in the UK to go headless with React PWA as their chosen initial solution. The reason for this sudden change in their infrastructure is, expectedly, not spontaneous but due to their on-going battle with customer bouncing rate. Through in-depth analysis, Debenhams realized that their customers, specifically their mobile customers, tend to drop off at different points in their shopping journey which was hurting their business.
The results were remarkable. Mobile revenue jumped by 40%, and conversions increased by 20%. This transformation positioned Debenhams ahead of its competitors and exemplifies how react e-commerce website examples can inspire brands to achieve measurable success through headless technology.
15. Lilly Pulitzer

While Lilly Pulitzer—the apparel retailer brand—is not known for its size, its success with Headless Commerce isn’t something to be ignored. Since the retailer website’s main traffic comes primarily from mobile devices, the brand decided to optimize their site for unifying experience between desktop and mobile users through their relaunching to PWA. The results were, like many other examples here, nothing short of outstanding. Compared to the previous year, the brand’s mobile traffic was increased by 80% and mobile revenue by 33%.
Recommended reading: Mobile Commerce: Your Guide to All Things m-Commerce
Headless Commerce scenario in 2025
In 2025, headless commerce is set to revolutionize the e-commerce landscape with several key trends:
- Widespread Adoption: Over 65% of businesses are expected to adopt headless commerce architecture, with projections indicating that 40% of all customer-facing applications will utilize this model, enhancing flexibility and speed in digital interactions.
- Market Growth: The headless commerce market is projected to reach $6.5 billion by 2026, growing at an annual rate of 35%, driven by the demand for personalized and scalable shopping experiences.
- Integration of Advanced Technologies: Businesses will increasingly leverage AI and machine learning within headless frameworks to deliver hyper-personalized shopping experiences, improving customer engagement and conversion rates.
- Omnichannel Consistency: Companies will focus on creating a seamless omnichannel experience, ensuring consistent user interactions across various platforms, including mobile apps, websites, and social media, without needing to overhaul their entire systems for each channel.
Wrapping words
It’s no doubt that the web is becoming increasingly responsive in order to meet the needs of mobile shoppers. As you can see from the examples above, Headless Commerce, combined with ReactJS, is capable of delivering an app-like experience that works flawlessly on both desktop and mobile devices. With the continuing success from adoptions of the headless approach, it’s to be expected that buying experience like these will be the future norm.
If what you want is to catch up with the current best and cost-effective practices in the eCommerce world and incorporate it into your Magento store, SimiCart has just the right expert team to help you with that.

