What Is Headless Commerce, and How It Benefits Merchants

With consumers getting used to consuming content and making purchases through various touch points. From IoT devices to progressive web apps. Legacy eCommerce platforms are struggling to keep up with the demands of the customer.
Amazon Dash buttons, smart voice assistants and in-store interfaces are amazing feature. They giving consumers new ways to explore product information, read reviews and place orders. In other words, consumers are embracing the IoT era, even if most retailers haven’t (yet).
eCommerce brands moving with this trend are reaping the rewards (hi there, Amazon). While others are wondering how they can get in on the action without having to invent their own technical devices. The answer is headless content management — and by extension, headless commerce.
What is Headless Commerce?
Headless eCommerce is a situation where the front-end of a site is de-coupled from the eCommerce platform and other systems. The ‘presentation layer’ (the front-end) is separated from the commerce layer (the back end). Therefore, a retailer is able to gain more flexibility in serving rich content and user experience.
This approach suits different types of retailers in different ways – with content-focused and heavily brand-focused websites being the obvious use case.
In a traditional commerce experience, the storefront would have to call to retrieve information all the way back to the platform which can be time-consuming. The headless approach ‘de-couples’ the two and uses API calls to retrieve that information instead – this, in turn, allows developers to customize sites with a lot more ease at the back and front end no longer rely heavily on each other through code.
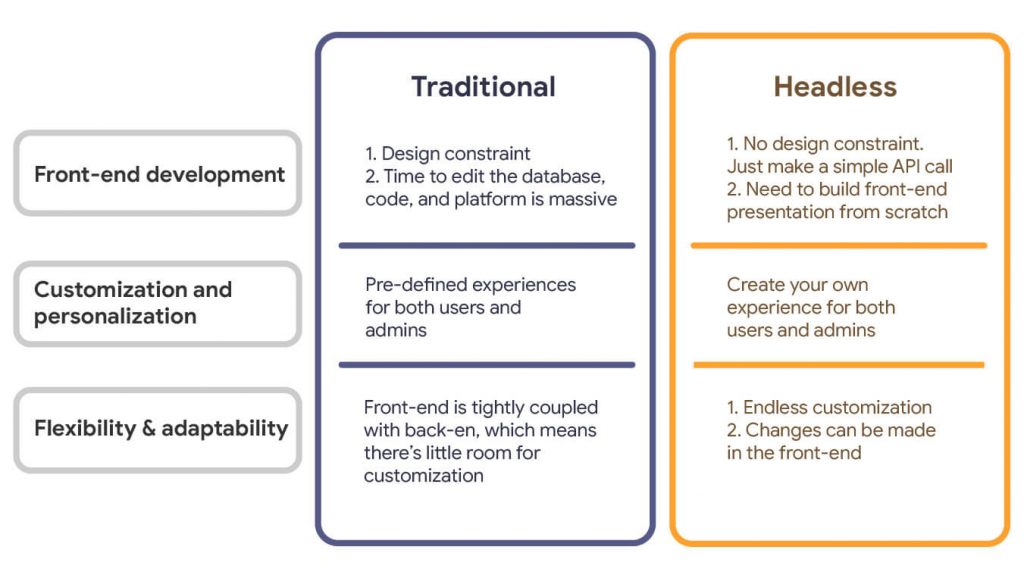
Traditional vs. Headless Commerce

Read more: Headless CMS vs Traditional CMS
Types of Headless Commerce
1. Non-headless Commerce
In a non-headless approach, the UI layer and the commerce services layer tightly connect and typically run as a single system. While this approach allows a tight integration between commerce tooling and experience management. It also means that all aspects of the commerce site are in the same system, causing inefficiencies in large development teams. Further, it does not necessarily require that services be exposed for commerce services.
2. Headless, Non-integrated
There is a range of UI layer tools and platforms available to developers for building the front-end UI for a commerce application. These approaches include using a web content platform outside the commerce platform or even developing the UI layer in-house.
Without integration with the commerce platform’s tools, users have to rely on the UI layer’s tools. The main reason is to creating and managing the user experience for the site. If developed in house, they need to develop tools to allow business users to manage the experience properly. Further, some UI platforms may not give you the flexibility to integrate. It allows the commerce platform to influence the experience
Page layouts, content selection, personalization, testing and more will all be driven by the UI layer, and its tools.
3. Headless, Integrated UI Tools
With this approach, the UI layer is separate from the set of backend services and communication is based on web services. However, unlike the prior approach, the UI layer is still integrated with the commerce application, such that commerce application capabilities, like site design tools, personalization, A/B Testing, etc. can all be leveraged.
In this approach, the UI layer can be provided as a part of the commerce application, it could be a custom developed UI solution, or it could be a platform provided by another vendor. However, the latter two approaches require extensive work to leverage all the capabilities of the commerce solution.
What are The Benefits of Headless?
1. Flexibility
As the front-end and back-end of a headless system are decoupled, it is possible to make updates to the content layer without disrupting the business. For example, your marketing team wants to launch a new promotional campaign without having to rely on developers and full system reconfiguration. This can be easily achieved through headless e-commerce implementation.
By decoupling the front-end and the back-end, headless e-commerce allows for infinite flexibility and customization to make whatever modifications you want, and only requires a front-end developer. Changes as big as making a custom checkout flow and as small as adding a new field to a customer account are easy when having a decoupled architecture. Also, the marketing team can run any promotion campaign at any time and update content/banners for these promotions on its own without having to rely on the IT team for the support.
2. Personalization
Because headless systems are de-coupled, they allow you to experiment without fear of slowing your website. For example, marketers could run continuous back-end experiments for achieving the highest level of user personalization without disrupting shoppers who are using the front-end search function.
With this integration, businesses can now look forward to a powerful and engaging e-commerce site. This includes personalizing the content based on demography (gender, geo-location, age, etc.), and educating and motivating customers while they are on the site via product showcasing, blogs or vlogs, images, etc.
The headless approach is available through such e-commerce platforms as Amla Commerce, Commercetools, Elastic Path, Four51, Magento and Salesforce Commerce Cloud.
When using a headless strategy on the Magento e-commerce platform, for example, the content will be managed in a more user-friendly and advanced way than under Magento’s usual way of doing that in a single editor. Content will be displayed in a way that there is no or minimal overhead in terms of server and database resources on the Magento Store. The presentation layer can be easily scaled. Its secure platform will help in scaling it further in the future and will also reduce the risk of a security breach.
3. Speed
A decoupled architecture allows you to make rapid changes without disturbing the back-end, and vice versa. It also means we can apply new functionalities and integrations with much less time, because of the openness of the architecture. For example, you can make a quick update for customer-facing content without having to reboot your entire system.
As these are systems which decoupled, the presentation layer talks with application layer through APIs. With this approach, you can build a data cache layer sandwiched between presentation and application layer. We can cache all catalog or static content requests at the cache layer. This way speed of content loading will be much faster and the system will able to support more traffic as compared with a full-stack application.

“Headless commerce” is where the front-end and back-end of a commerce platform are de-coupled and stand independently of one another, separating the content presentation layer and the business logic/functional layer.
4. Customization
With headless architecture’s decoupled approach to integrations, you can work closely with your technology team to identify which integrations make the most sense for your business that will actually impact your financial bottom line.
Customization and integration of other systems are much easier with this kind of architecture. As these architecture integrations are no longer a package deal, you don’t have to buy them in bulk.
And while the front-end and back-end are two independent systems, customization can be done in parallel.
In summary, apart from saving cost, going headless by decoupling a website’s back-end and front-end allows for quicker integrations, greater experimentation, personalization and speed.
Why Headless, and Why Now?
Amazon is at the forefront in showing us the true value of incorporating a headless commerce platform and how it can help retailers avoid experiencing the hair-pulling frustration associated with a traditional commerce platform. A study by Salmon reported that 60 percent of consumers want an Amazon Prime-like service — but you can’t achieve that with a traditional eCommerce solution.
It is imperative for brands to make the switch to headless commerce and here are 6 reasons why:
1. To Go Truly Omnichannel (Without the Pain)
First things first, a headless content management system will help propel your content anywhere and everywhere. For an eCommerce brand, that means delivering your products, product videos or blog posts to any channel that has emerged — or will emerge.
So, get ready to sell through Alexa Skills, digital signage, progressive web apps, and even through refrigerators with screens (yes, they exist).
2. To Remain Competitive
A headless commerce platform enables you to deploy rapid updates without impacting your back-end system. And you can easily make any changes to your front-end to coincide with the speed of consumer technology.
Major commerce brands using a traditional platform usually roll out an update every few weeks. In comparison to the likes of Amazon; they deploy updates on average of every 11.7 seconds — reducing both the number and duration length of outages. So you can deliver what your consumers want more quickly and still remain competitive.
3. For Agile Marketing
A headless commerce system can support new technology as and when they arise. This is perfect for when designing new customer experiences. This puts marketing teams back into the driving seat where they can roll out multiple sites across different brands, divisions, and portfolios.
4. To Make the Customer Experience More Personal and Consistent
Even though customer needs change over time, they should still receive a consistent customer experience across all devices and channels.
In addition, people want to buy from eCommerce brands that understand their needs across all channels. This goes beyond the usual “people who bought X also purchased Y”. The back-end already knows what a consumer has bought. It uses this data to power the personalization engines on CMS, mobile apps and social channels.
5. For Seamless Integrations
Headless commerce allows you to integrate with any system. You can add your brand to any new device, expanding your opportunities and outreach to more customers at the same time. Also, it won’t take you months to integrate your commerce platform to a new device, just hours.

6. For Even Better Conversion Optimization
With a headless commerce in place, you can try and test different templates and approaches. For example, you could experiment with a different back-end search solution whilst running the same front-end search.
As a result, headless commerce allows you to run continuous tests and optimization cycles. This will help you get a better understanding of your customer than most retailers.
“Is Headless Commerce Right for My Organization?”
The choice to go headless, and the selected approach to headless, are not easy decisions to make. While there are benefits, such as improved independence of development teams, there are a number of challenges.
Headless sites typically rely on JavaScript technology for much of the site functionality. While it can give a great user experience, it has challenges for search engine bots, SEO, and other web technologies.
Essentially, running a second platform is not free, either technically or from a usage perspective. If your IT capacity is not sufficient, or your business process is not flexible enough, headless commerce may not be right for you.
Integrating a completely separate UI layer with your backend commerce services can be more difficult than expected. Usage of standard commerce services is usually straightforward. Then, to get the most benefit and not have business users jumping between multiple tools. You want the UI layer to leverage customer information, including activity and commerce data, to present the best experience. That data either needs to be shared between the commerce platform and the UI platform, or query/used as needed. Either way, it is a more complex integration effort and can extend deployment times and costs.
Recommended reading: 15 Best Examples of Headless Commerce
Conclusions
So you could say eCommerce has lost its head. But for those who are not tech-savvy, a decoupled commerce system provides the ease-of-use similar to traditional commerce system but with the flexibility of a headless system. It’s the best of both worlds.

