Mobile ecommerce design: Trends, Process and Examples in 2025

Welcome to Chapter 1 of the Ultimate Guide to Mobile App Design with Simicart! In this chapter, we’ll dive into Mobile eCommerce Design: Trends, Process, and Examples in 2025, exploring the latest innovations shaping the future of mobile shopping. Discover key trends, step-by-step design processes, and inspiring examples to create stunning, conversion-driven mobile eCommerce experiences. Let’s kick off your journey to building the ultimate mobile app!
See more:
- Best 12 High-Converting Mobile App Landing Page 2025
- How to Create Mobile App No Coding: A Detailed Guide
- 6 Mobile Shopping App Design Trends for 2025
What is eCommerce App design?
E-commerce app design refers to the process of creating mobile applications that facilitate online shopping experiences for users. This design encompasses various elements that enhance user engagement, streamline navigation, and ultimately drive sales.
Key components of E-commerce app design includes:
- Navigation: Clear pathways for users to easily find and access products within the app.
- Search Functionality: Fast and precise search capabilities to help users quickly locate desired items among many options.
- Product Catalogs: Comprehensive lists of products with essential information such as prices and descriptions.
- Filters/Sorting: Options to sort and filter products for easier comparison and browsing.
- Product Pages: Detailed pages for each product, including images, descriptions, prices, and availability.
- Signup and Checkout: Secure authentication processes for user registration and a streamlined checkout experience.
Find all above component guide with series: Ultimate Guide to Mobile App Design with Simicart here!
| Ultimate Guide to Mobile App Design Series: >>This article: Chapter 1: Introduction to Mobile App Design for Ecommerce Chapter 2: Product Search & Form Entry Chapter 3: Product Catalog & Customer Account Chapter 4: Mobile shopping cart design Chapter 5: Checkout & Usability |
Mobile commerce is on the rise
Mobile commerce (m-commerce) is experiencing significant growth, driven by various factors that highlight its increasing importance in the retail landscape:
- Revenue Surge: M-commerce sales are projected to hit $2.07 trillion in 2024 (21.1% growth from 2023), making up 57% of total e-commerce sales. By 2028, this figure is expected to surpass $3.35 trillion, accounting for 63% of all e-commerce revenue.
- Smartphone Adoption: With 4.88 billion global smartphone users, rising daily usage (279 minutes in 2024 vs. 225 in 2019) is driving m-commerce adoption.
- Consumer Behavior: 56% of consumers prefer mobile shopping, with mobile apps boasting a higher conversion rate (3.5%) than websites (2%).
- Technology & Experience: User-friendly apps and contactless payments (used monthly by 60% of consumers) enhance convenience and security.
- Global Trends: Asia leads m-commerce growth, especially in China. Retailers are prioritizing mobile optimization and integrating shopping into social media platforms.
New opportunities come with new challenges
With shifting customer behaviors, brands face growing challenges. Google research shows 73% of users will switch to a better-designed mobile experience, and Forrester data reveals consumers spend up to five times more for great shopping experiences.
A strong mobile experience is now essential for e-commerce success. Optimizing eCommerce app design requires adopting new principles and best practices unique to mobile, offering opportunities to improve user interactions beyond desktop norms.
Optimize mobile app design for a better shopping experience
While the specifics of great user experience vary by brand, the core goal remains the same: meeting customer needs and simplifying their shopping journey. From product searches to checkout, every interaction on your mobile app shapes their experience.
Providing a seamless, helpful experience fosters customer loyalty, which is key to building long-term success for your business. Loyal users not only return but also become advocates for your brand.

How to design an eCommerce app?
Designing an e-commerce app involves a structured process that ensures a user-friendly and effective shopping experience. Here’s a step-by-step guide on mobile commerce design:

- Market research and planning: Conduct thorough market research to understand customer needs, preferences, and competitor offerings. Define the target audience and establish project goals.
- Define features and functionality: Identify essential features such as product catalogs, search functionality, user accounts, payment gateways, and security measures. Prioritize these features based on user feedback and business objectives.
- Create user flow: Map out the user journey within the app to visualize how users will navigate through various sections. This helps identify potential pain points and streamline the experience.
- Develop information architecture: Organize content logically to facilitate easy navigation and ensure users can find products quickly. This structure serves as the backbone of the app design.
- Wireframing: Create wireframes to outline the layout of each screen, showing where elements will be placed. This provides a visual understanding of the app’s structure before moving into detailed design.
- Prototyping: Develop interactive prototypes that simulate user interactions with the app. This allows for testing of usability and gathering feedback before finalizing the design.
- UI/UX design: Focus on creating an appealing user interface (UI) that reflects your brand identity while ensuring a seamless user experience (UX). Pay attention to visual hierarchy, color schemes, and typography.
- User testing: Conduct thorough testing with real users to identify any usability issues or bugs. Gather feedback to make necessary adjustments before launching the app.
- Development phase: Collaborate with developers to turn your designs into a functional app. Ensure that front-end and back-end teams work closely to integrate all components effectively.
- Launch and iterate: After development, launch the app and monitor user interactions. Use analytics to gather insights and continuously improve the app based on user feedback.
Best Examples of mobile eCommerce design
Here are seven of the best examples of mobile commerce design, showcasing unique features that enhance user experience and drive engagement:
1. Amazon
As the largest online retailer in the U.S., Amazon offers a vast range of products, making it a go-to platform for millions of shoppers. The app is designed to simplify the shopping experience.
Unique feature in app design: Predictive text input in the search bar speeds up product discovery and enhances navigation.

2. Shein
Shein is a fast-fashion retailer that has gained immense popularity for its affordable clothing options. The app targets a young audience looking for trendy styles at low prices.
Unique feature in app design: Personalized recommendations based on user preferences and browsing history, improving user engagement and sales.

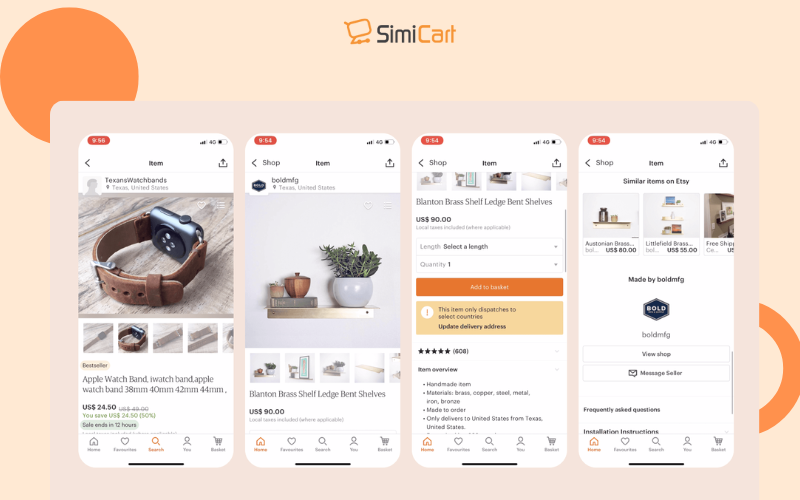
3. Etsy
Etsy is a marketplace focused on handmade, vintage, and unique goods. It connects independent sellers with buyers looking for one-of-a-kind items.
Unique feature in app design: User-friendly interface that highlights individual sellers and their stories, creating a personal shopping experience.

4. Lush
Lush is known for its fresh, handmade cosmetics. The brand emphasizes ethical sourcing and sustainability in its products.
Unique feature in app design: Bright visuals with a product-first approach, allowing users to easily browse and discover new items while maintaining a clean aesthetic.

5. Allbirds
Allbirds specializes in sustainable footwear made from natural materials. The eCommerce application design appeals to environmentally conscious consumers.
Unique feature in app design: Full-screen lifestyle imagery that showcases products in real-life settings, enhancing emotional connection with the brand.

6. Prive Accessories
Prive Accessories is a fashion brand offering stylish accessories. Their mobile app aims to attract customers with visually appealing designs.
Unique feature in app design: Soft color palettes and engaging visuals that create an inviting shopping atmosphere, encouraging users to explore more products.

7. 304 Clothing
A UK-based fashion brand, 304 Clothing focuses on contemporary styles for young adults. The brand has successfully transitioned to mobile commerce.
Unique feature in app design: Dynamic color schemes that reflect current fashion trends, making the app visually appealing and trendy.

>> You may also like: Top 7 eCommerce Apps for Your Inspiration in 2025
FAQs
What is the most customizable eCommerce platform?
Magento (now Adobe Commerce) is often regarded as the most customizable eCommerce platform, offering extensive flexibility and features for developers. However, it comes with a steep learning curve.
Other notable mentions include WooCommerce and BigCommerce, which also provide significant customization options but may be easier to implement for non-developers
What is the user flow of an eCommerce app?
The user flow of an eCommerce app typically includes several key steps:
- Entry point (e.g., homepage or search)
- Browsing products
- Filtering and sorting options
- Viewing product details
- Adding items to the cart
- Proceeding to checkout
- Payment and order confirmation
How much does it cost to make an eCommerce app?
The cost to develop an eCommerce app can vary widely based on complexity and features. On average, developing a simple eCommerce app might cost between $10,000 to $500,000 or more, depending on design, functionalities, and third-party integrations required.
How much does Shopify web design cost?
The cost for Shopify web design varies significantly based on customization needs. Basic design services can range from $5,000 to $20,000, while extensive customizations may exceed $100,000. For Shopify Plus specifically, development costs typically range from $25,000 to $200,000, influenced by factors like theme complexity and functionality requirements.
Is it easy to design on Shopify?
Designing on Shopify is generally considered easy due to its user-friendly interface and drag-and-drop capabilities. It offers a wide range of customizable themes and apps that facilitate quick setup without needing extensive technical knowledge. However, for highly customized designs or complex functionalities, some technical understanding may still be beneficial
In conclusion, staying ahead of mobile eCommerce design trends is essential for creating a standout shopping experience in 2025. By following the strategies and examples shared in this chapter, you’ll be equipped to build a mobile app that drives engagement and conversions.
Ready to bring your vision to life? With Simicart’s Shopify mobile app builder, you can easily implement the latest design trends and features to create a seamless, user-friendly eCommerce app. Start building today and transform your mobile shopping experience!

